Ефект Instagram Crema в фотошоп

Instagram ефекти
Сьогодні я збираюся показати вам, як створити фільтр Instagram Crema у Photoshop. Як і більшість фільтрів Instagram, Crema не набагато відрізняється. За допомогою декількох інструментів налаштування ми можемо відтворити фільтр так само добре, як фільтр Instagram Crema.
У цьому уроці ми будемо використовувати шари коригування. Кожен шар має свою власну важливість і відіграє важливу роль. Ми збираємося використовувати рівні, фотофільтр, яскравість / контрастність і вібрацію.
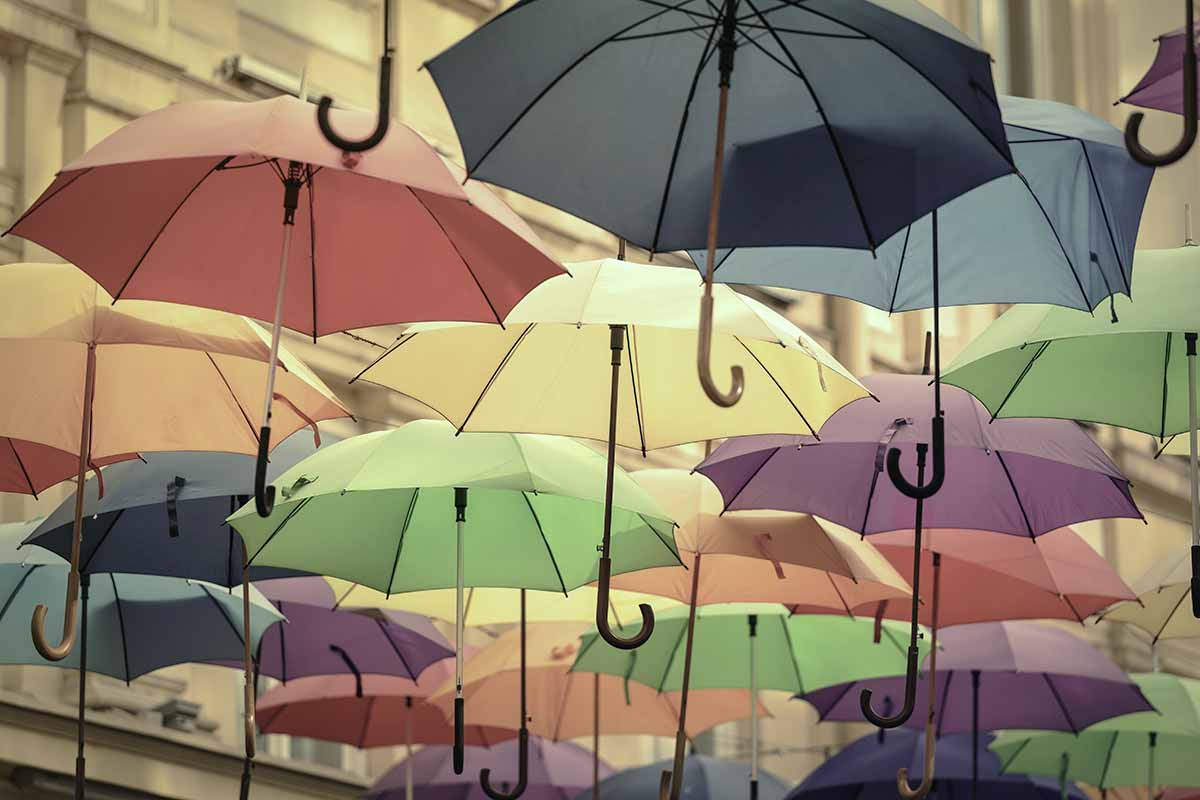
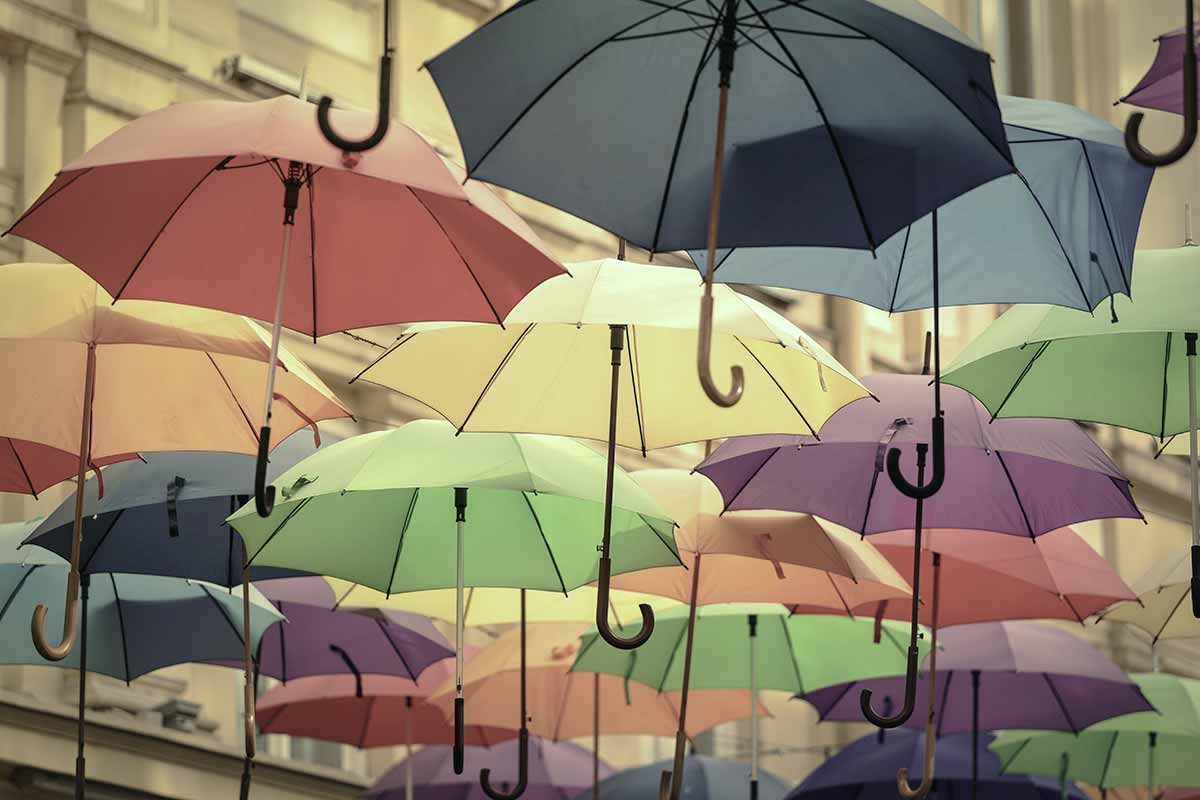
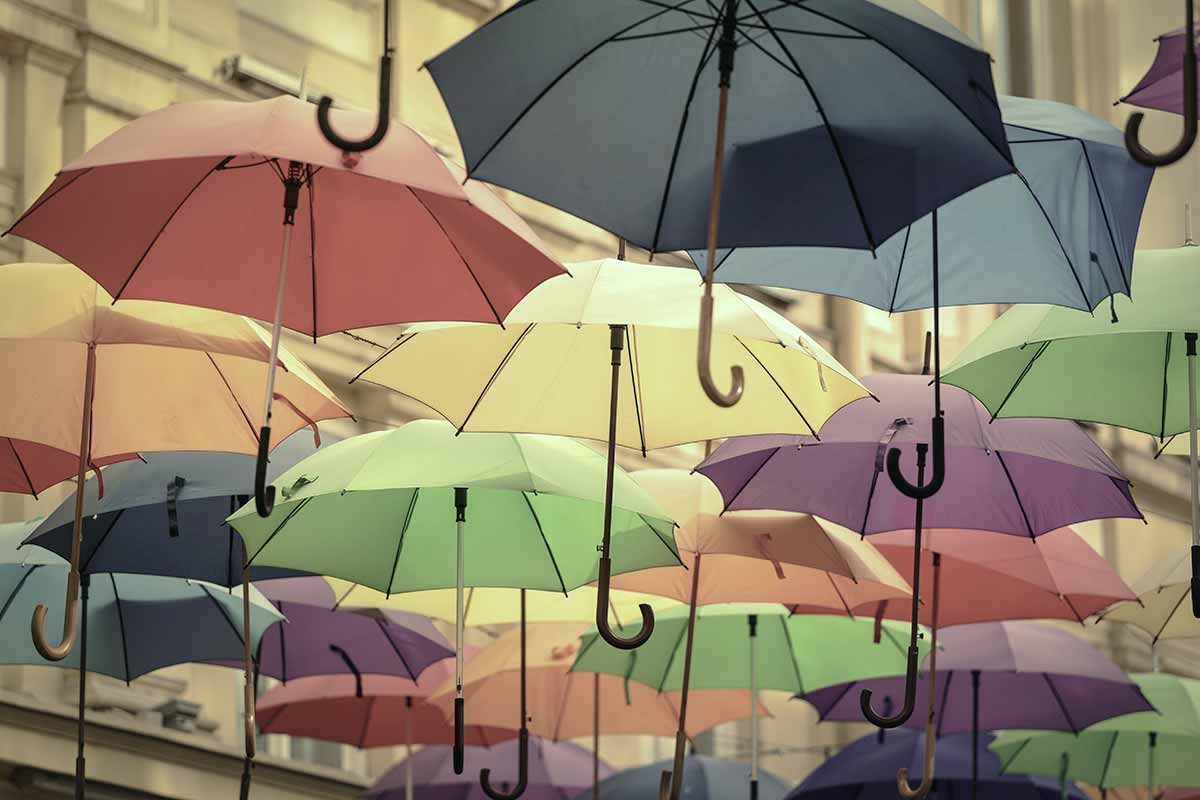
Отже, давайте почнемо урок. Але перш ніж почати, я хотів би показати вам, як виглядає остаточний результат.

Крок 1.
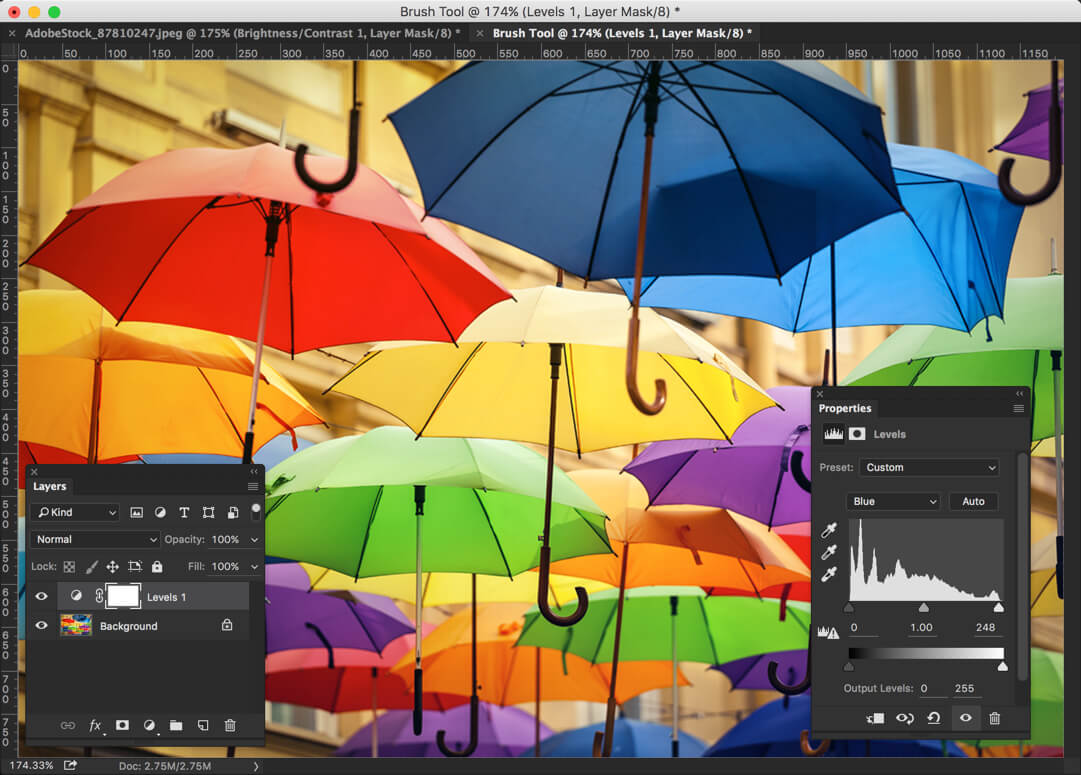
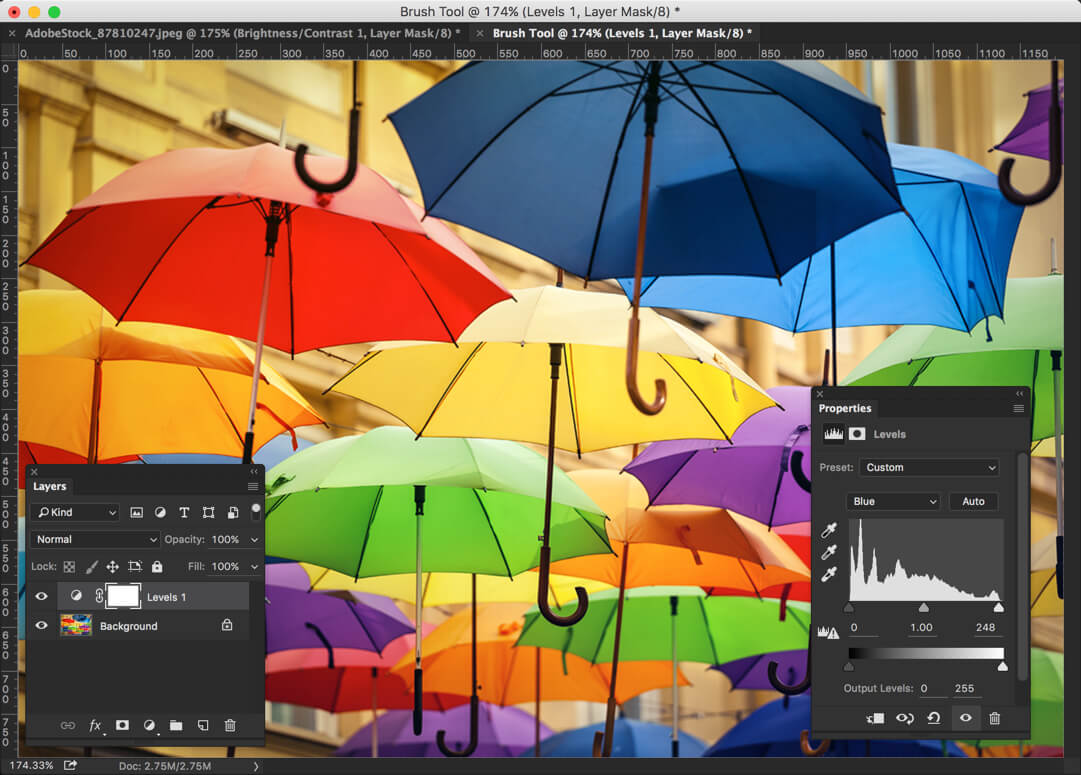
Відкрийте своє зображення в Photoshop. Перейдіть до Layer> Adjustment Layer> Levels. Тепер змініть канал з RGB на зелений. Тепер ви побачите слайдер з трьома кнопками трохи вище 0, 1.00 і 255. Спробуйте помістити чорно-білі кнопки з початком і закінченням гістограми. Простіше кажучи, ваша чорна кнопка повинна бути розташована саме там, де починається гістограма, і вашу білу кнопку слід розташувати саме там, де закінчується гістограма.
Тепер змініть канал на синій. Зробіть те ж саме.
Перейдіть на Червоний канал і виконайте те ж саме. Тепер у вас не повинно бути кольорів або відтінків.
Крок 2.
Тепер ми збираємося додати жовтий колір, щоб дати теплий ефект.
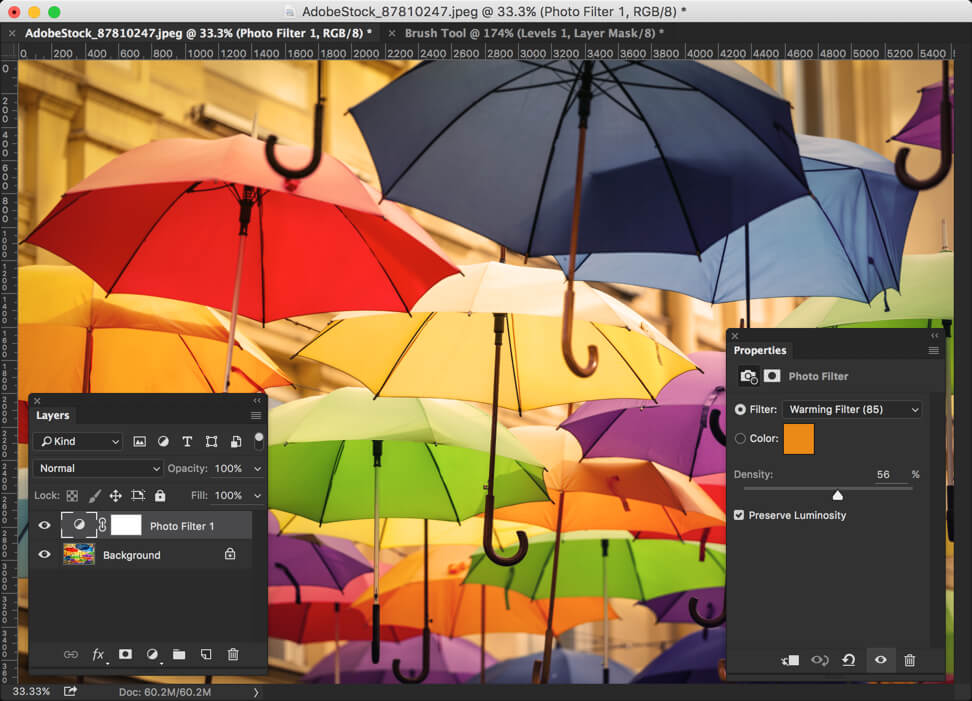
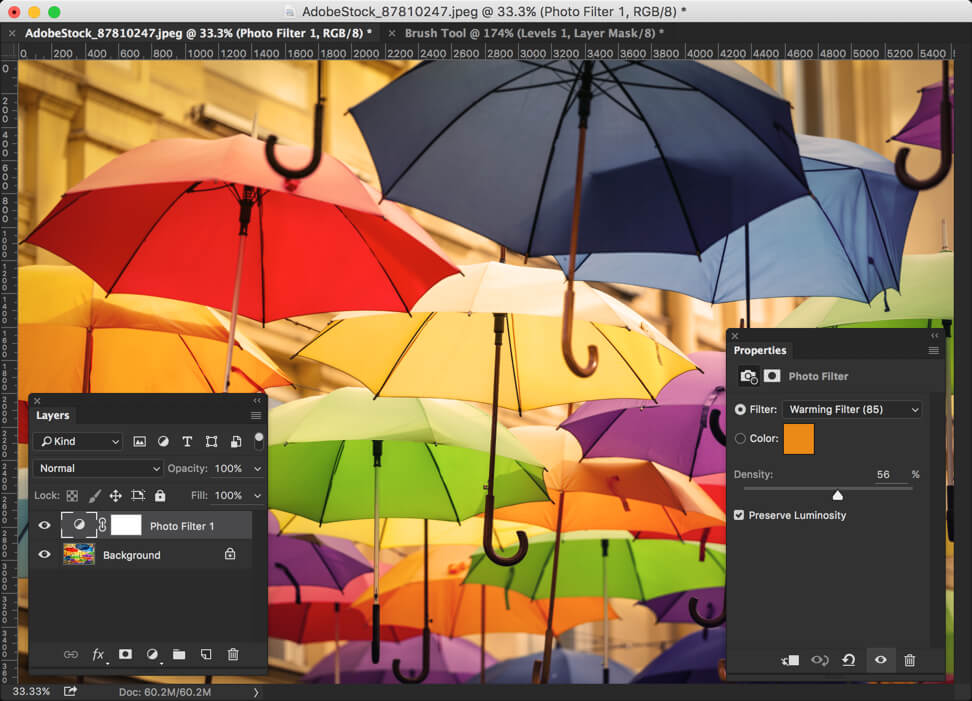
Перейдіть до Layer> Adjustment Layer> Photo Filter. Змініть фільтр на Warming Filter (85). Збільшіть щільність на 56%.
Крок 3.
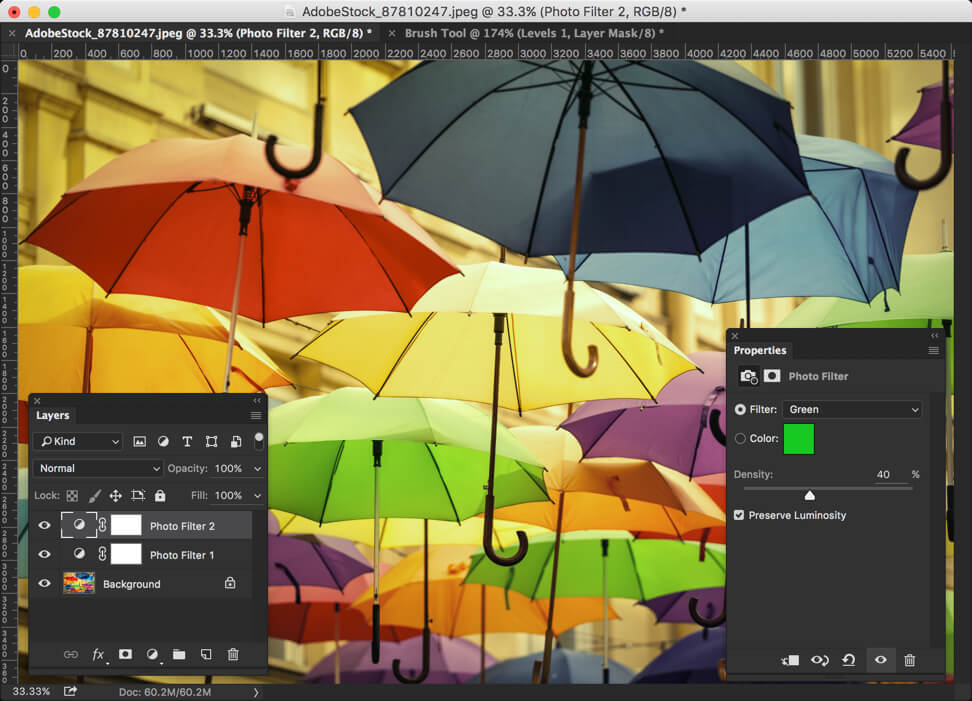
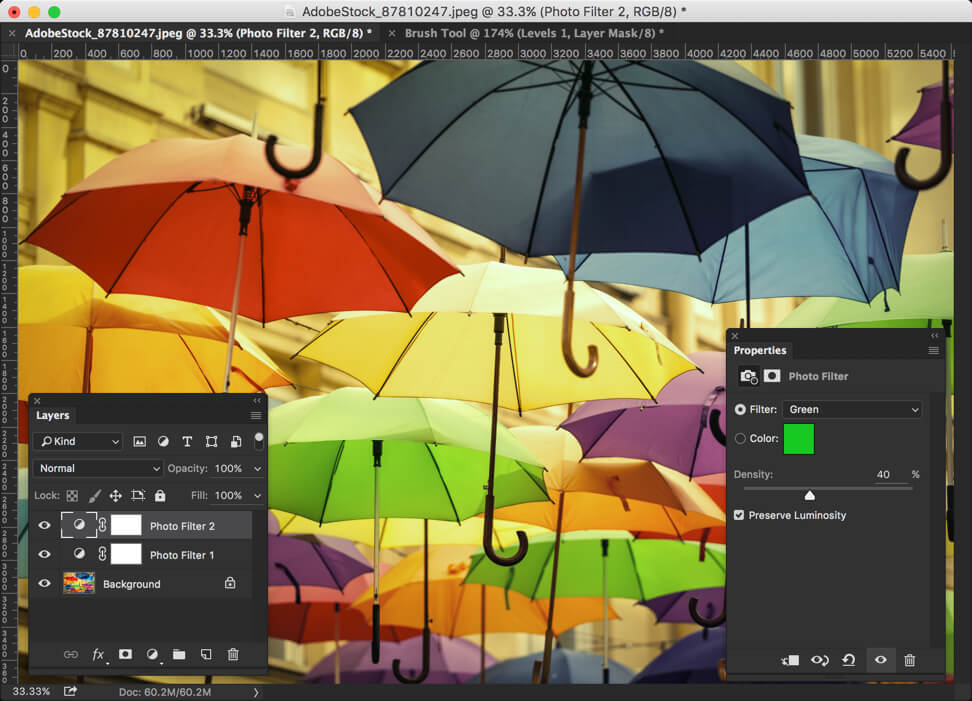
Знову перейдіть до Layer> Adjustment Layer> Photo Filter. Змініть фільтр на зелений. Збільшіть щільність на 40%.
Крок 4.
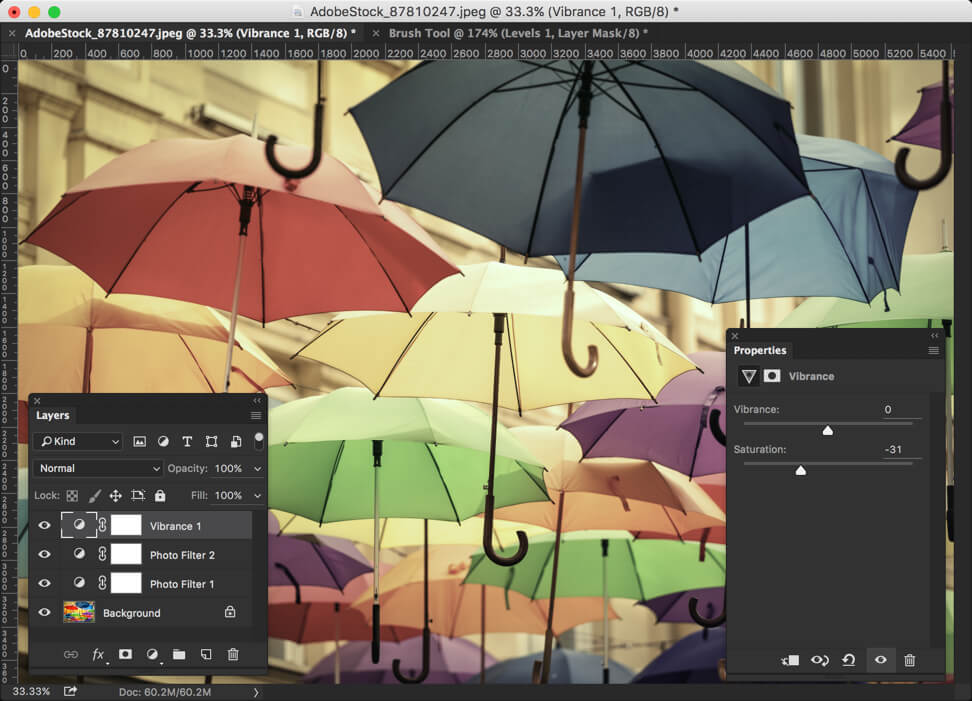
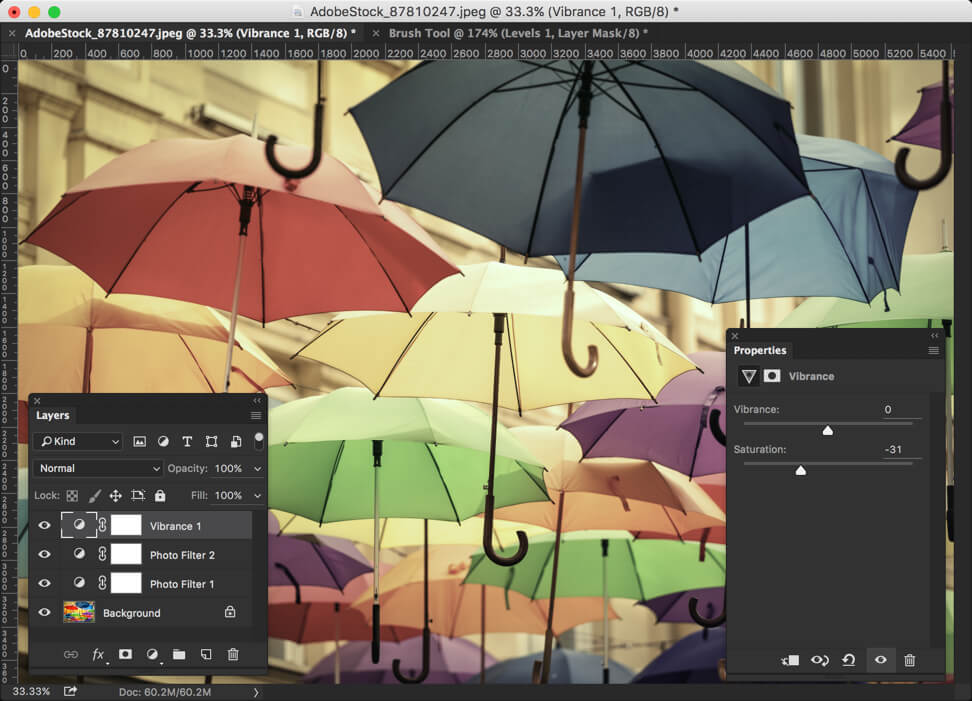
Давайте зменшимо насиченість. Перейдіть до Layer> New Adjustment Layer> Vibrance.
Зменшіть насиченість до -31.
Крок 5.
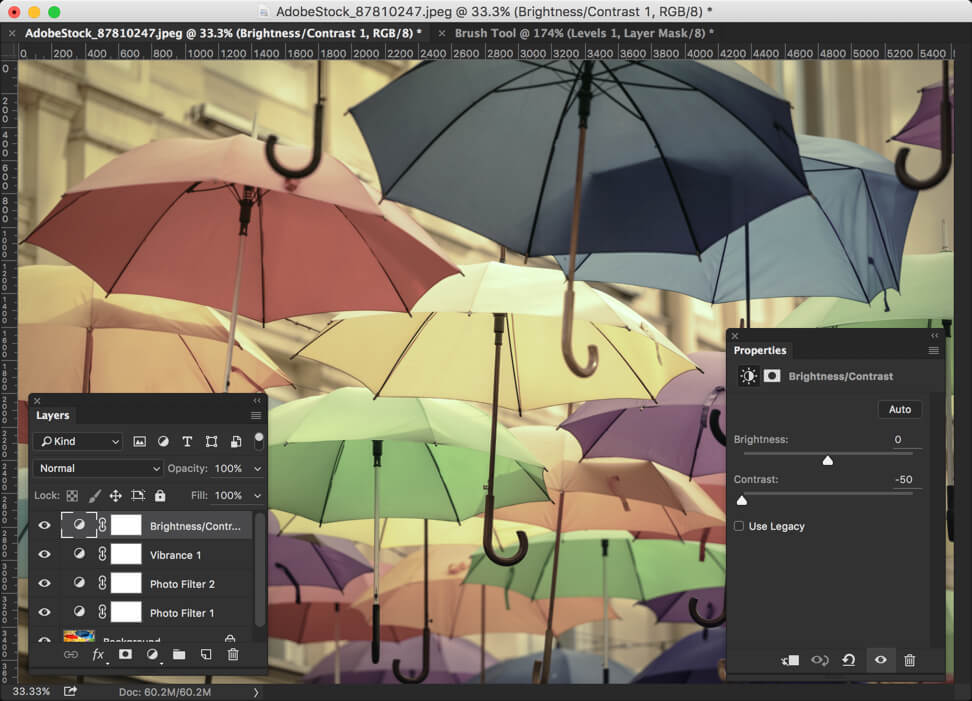
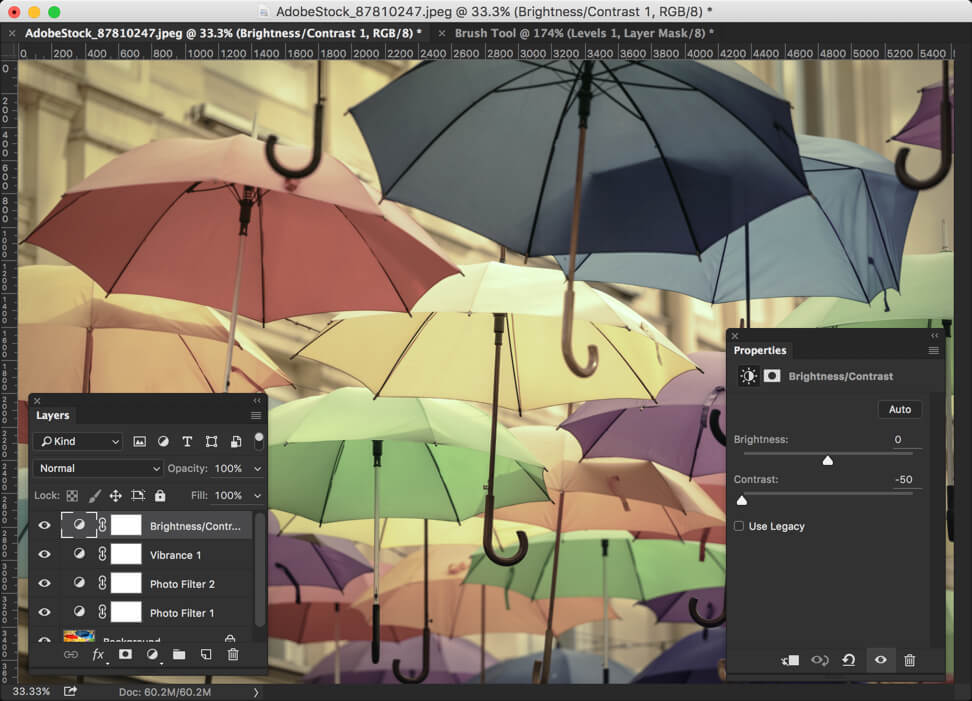
Час зменшення контрасту. Перейдіть до Layer>Adjustment Layer>Brightness and Contrast.
Знизьте контрастність до -50.
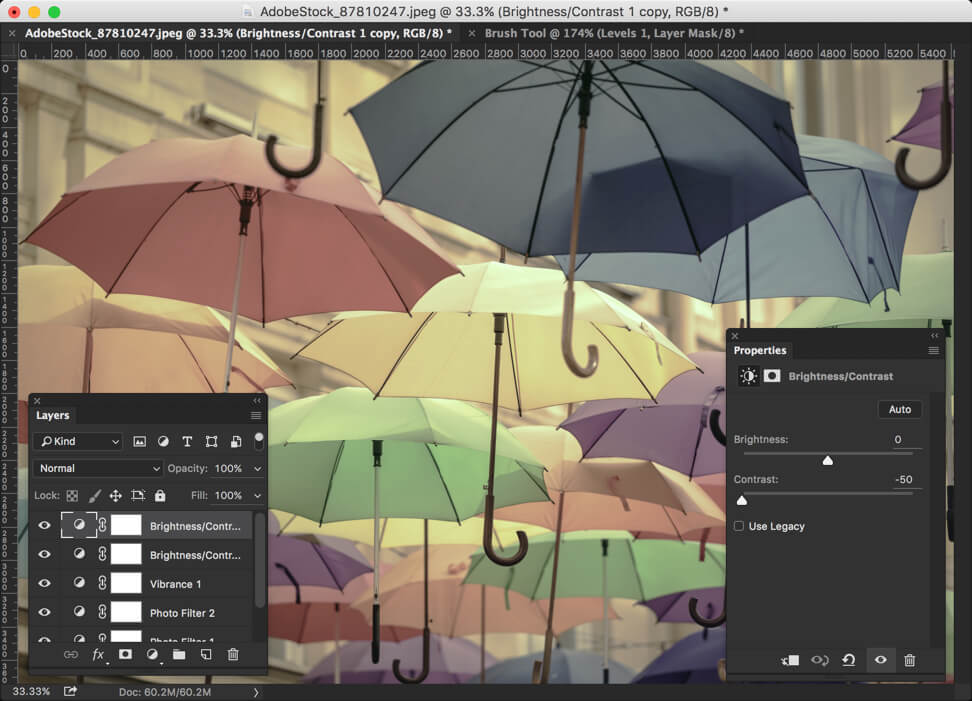
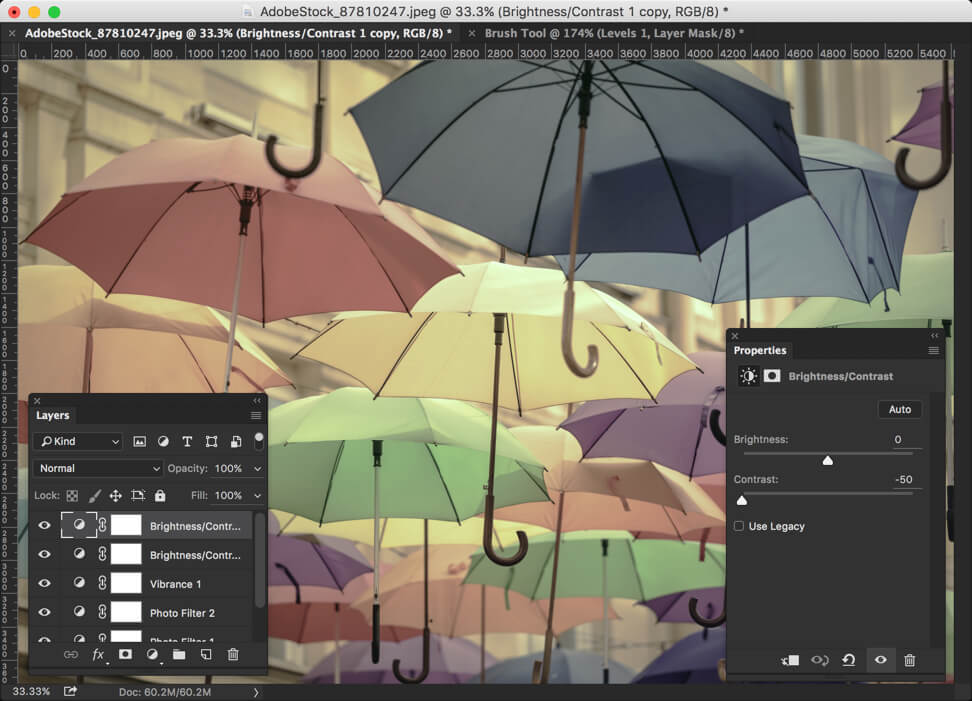
Продублюємо шар, який ми щойно створили. Натисніть Ctrl + J / Cmd + J, щоб дублювати шар.
Тепер ефект виглядає ідеально як фільтр Instagram Crema.
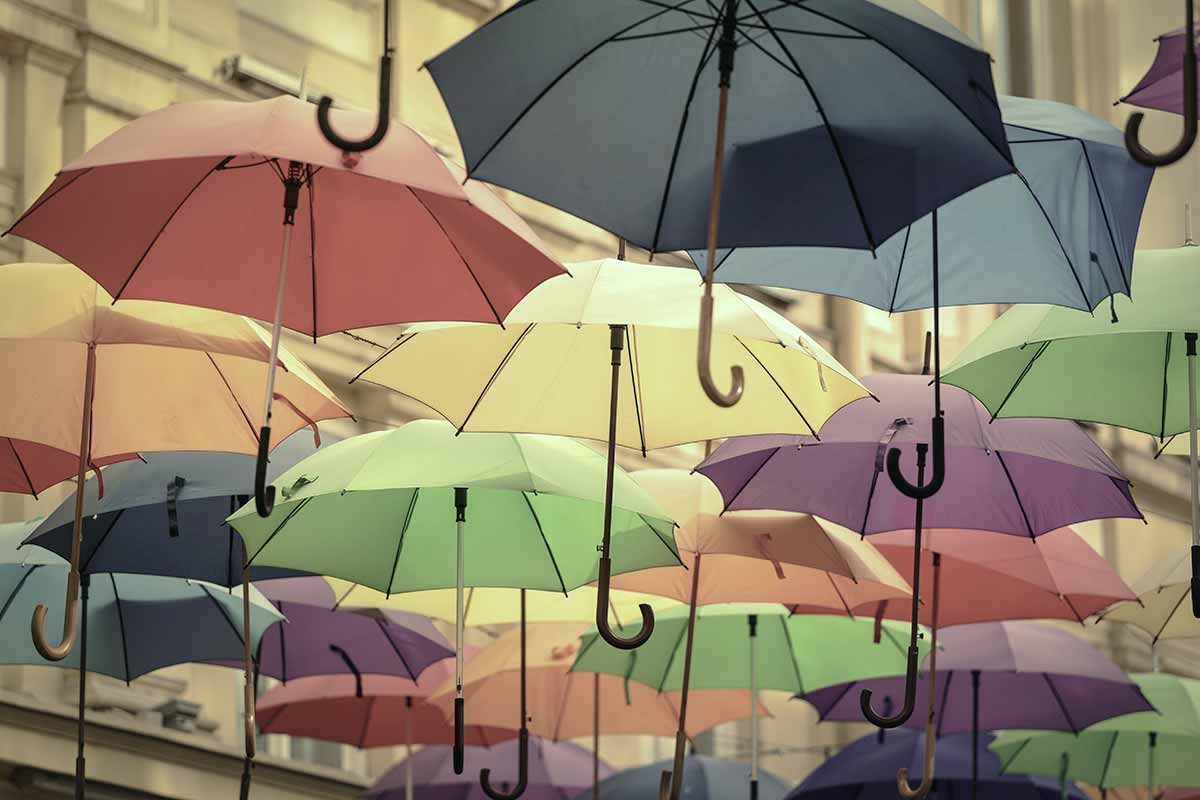
Подивимось на результат знову.
У цьому уроці ми будемо використовувати шари коригування. Кожен шар має свою власну важливість і відіграє важливу роль. Ми збираємося використовувати рівні, фотофільтр, яскравість / контрастність і вібрацію.
Отже, давайте почнемо урок. Але перш ніж почати, я хотів би показати вам, як виглядає остаточний результат.

Крок 1.
Відкрийте своє зображення в Photoshop. Перейдіть до Layer> Adjustment Layer> Levels. Тепер змініть канал з RGB на зелений. Тепер ви побачите слайдер з трьома кнопками трохи вище 0, 1.00 і 255. Спробуйте помістити чорно-білі кнопки з початком і закінченням гістограми. Простіше кажучи, ваша чорна кнопка повинна бути розташована саме там, де починається гістограма, і вашу білу кнопку слід розташувати саме там, де закінчується гістограма.

Тепер змініть канал на синій. Зробіть те ж саме.

Перейдіть на Червоний канал і виконайте те ж саме. Тепер у вас не повинно бути кольорів або відтінків.
Крок 2.
Тепер ми збираємося додати жовтий колір, щоб дати теплий ефект.
Перейдіть до Layer> Adjustment Layer> Photo Filter. Змініть фільтр на Warming Filter (85). Збільшіть щільність на 56%.

Крок 3.
Знову перейдіть до Layer> Adjustment Layer> Photo Filter. Змініть фільтр на зелений. Збільшіть щільність на 40%.

Крок 4.
Давайте зменшимо насиченість. Перейдіть до Layer> New Adjustment Layer> Vibrance.
Зменшіть насиченість до -31.

Крок 5.
Час зменшення контрасту. Перейдіть до Layer>Adjustment Layer>Brightness and Contrast.
Знизьте контрастність до -50.

Продублюємо шар, який ми щойно створили. Натисніть Ctrl + J / Cmd + J, щоб дублювати шар.

Тепер ефект виглядає ідеально як фільтр Instagram Crema.
Подивимось на результат знову.

Автор: tricky-photoshop Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.