Ефект кольорового вітража з фото в Фотошоп

Ефекти
У цьому уроці ми навчимося створювати кольорові сітки з фото. За допомогою лінійки і направляючих створювати натуральну сітку. Навчимося легко вибирати випадкові квадрати в сітці інструментами виділення і за допомогою коригувальних шарів і режимів змішування розфарбовувати їх. У цьому уроці я використовую Photoshop CS6, урок повністю сумісно з Photoshop CC (Creative Cloud).
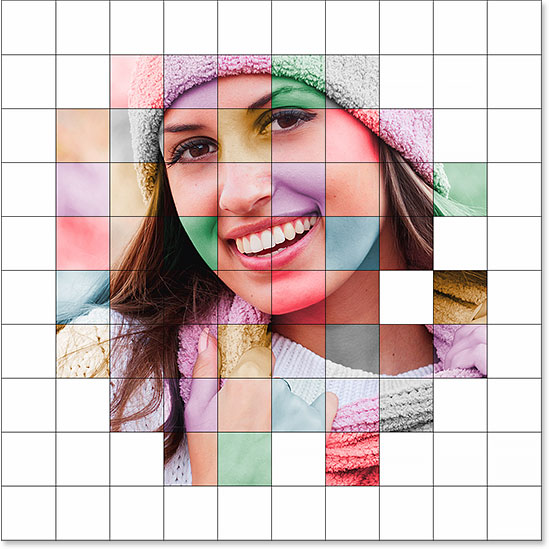
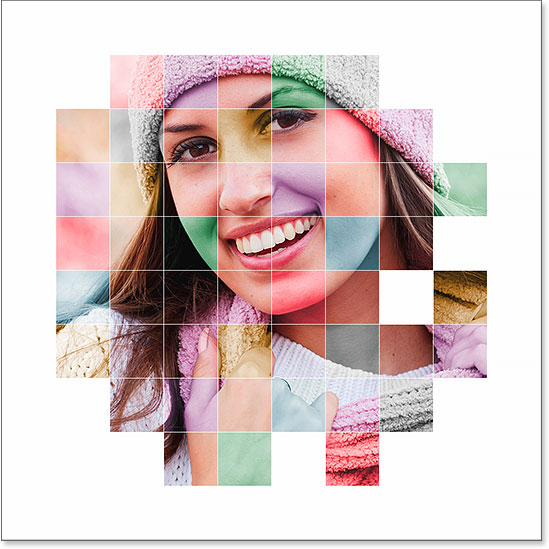
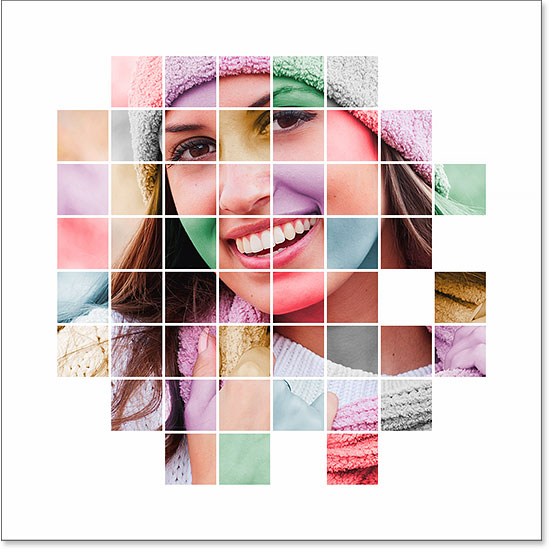
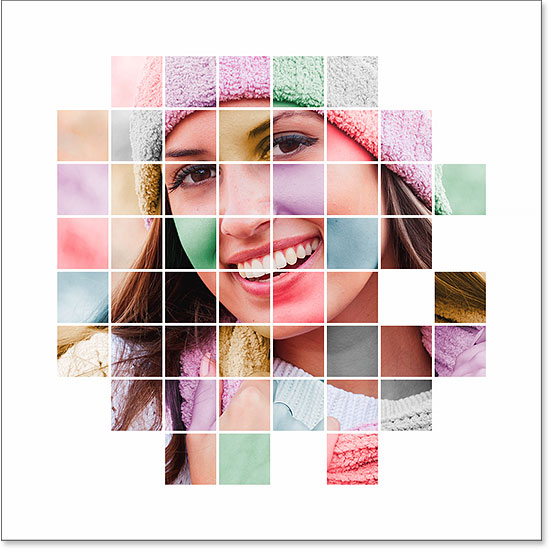
Ось зображення, з яким я буду працювати (фото жінки в зимовому одязі з Shutterstock): І ось як виглядатимеефект кольорового вітража, коли ми закінчимо. Звичайно, ви можете використовувати будь-які кольори, які вам подобаються. Це лише один приклад: Отже, давайте почнемо!
Як створити фотоефект кольорової сітки
Крок 1: Створіть новий документ Photoshop
Почнемо зі створення нового документа для сітки. Перейдіть до меню «Файл» у рядку меню вгорі екрана та виберіть «Новий»:
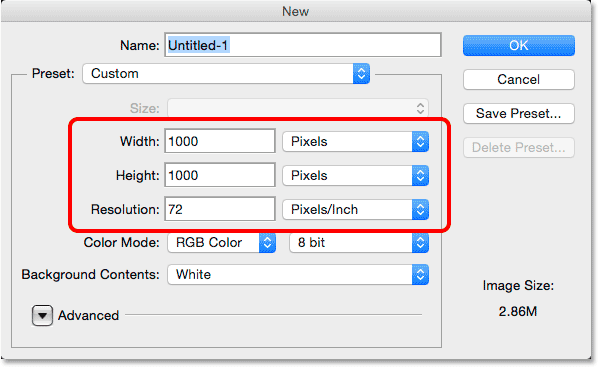
Я створюю документ квадратної форми 1000х1000 рх і роздільною здатністю 72 пікселя на дюйм. Ви можете ввести будь-які розміри. Якщо ви плануєте роздрукувати вашу роботу, то встановіть роздільну здатність 240 пікселів на дюйм або вище. Крок 2
Йдемо в меню Show → Grid Сітка з’явиться як накладання поверх вашого документа. Далі ми внесемо деякі зміни у зовнішній вигляд сітки: Крок 3
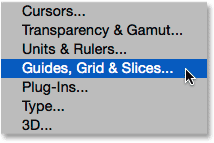
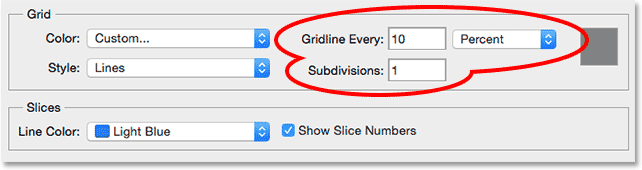
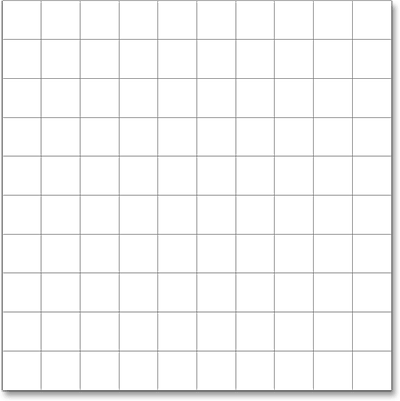
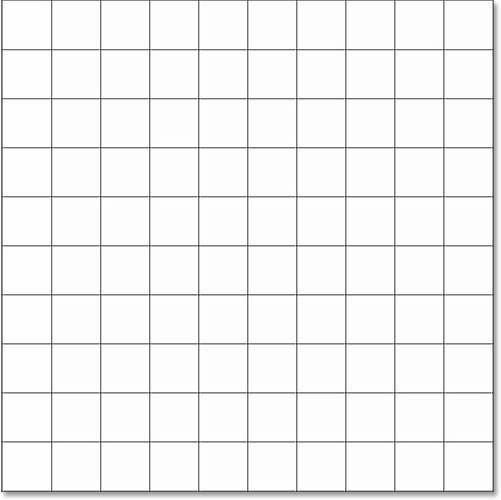
Ми можемо налаштувати кількість ліній і розділів у сітці за допомогою налаштувань Photoshop. Якщо ви використовуєте Photoshop на ПК з ОС Windows, перейдіть до меню Edit у верхній частині екрана, виберіть Preferences , а потім виберіть Guides, Grid & Slices. На Mac перейдіть до меню Photoshop, виберіть Preferences, а потім виберіть Guides, Grid & Slices: Відкриється діалогове вікно Preferences з налаштуваннями Guides, Grid та Slices. У розділі Grid змініть параметр Gridline Every на 10 Percent, що дасть нам сітку 10x10, і змініть значення Subdivisions на 1, щоб запобігти поділенню сітки на менші частини. Слідкуйте за сіткою в документі, і ви побачите попередній перегляд змін, які ви вносите: Натисніть OK, коли закінчите, щоб закрити діалогове вікно «Параметри». Тепер ви повинні побачити сітку 10 секцій завширшки та 10 секцій заввишки. Важливо зазначити, що ця сітка насправді не є частиною документа. Це просто візуальний посібник, який ми будемо використовувати, щоб допомогти нам створити нашу власну сітку на основі пікселів, як ми це зробимо незабаром: Крок 4
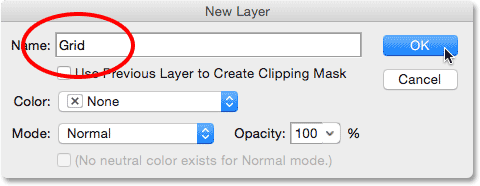
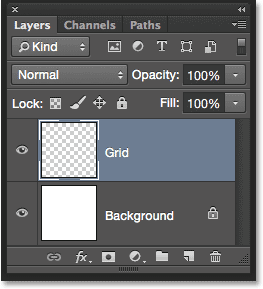
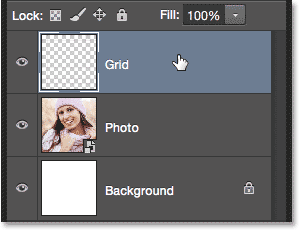
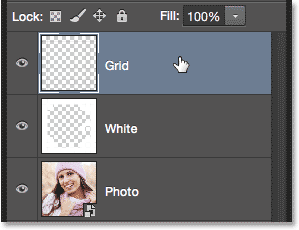
Давайте додамо новий порожній шар для сітки на основі пікселів, яку ми збираємося створити. Натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі та клацніть значок «Новий шар» у нижній частині панелі «Шари»: Відкриється діалогове вікно «Новий шар» , що дає нам можливість назвати новий шар перед його додаванням. Назвіть шар «Сітка», потім натисніть «ОК», щоб закрити діалогове вікно: У самому документі нічого не станеться, але ми бачимо на панелі шарів, що Photoshop додав новий шар «Сітка» над фоновим шаром: Крок 5
Щоб створити нашу сітку, ми скористаємося двома найпростішими інструментами виділення Photoshop, які рідко використовуються – інструментом виділення в один рядок і інструментом виділення в один стовпець. Ми почнемо з інструменту Single Row Marquee Tool. За замовчуванням обидва ці інструменти розміщено за інструментом «Прямокутна область», тому натисніть і утримуйте інструмент «Прямокутна область» у верхній частині панелі «Інструменти», доки не з’явиться розкривне меню з іншими інструментами, доступними в тому самому місці, а потім виберіть у меню інструмент Single Row Marquee Tool: Крок 6
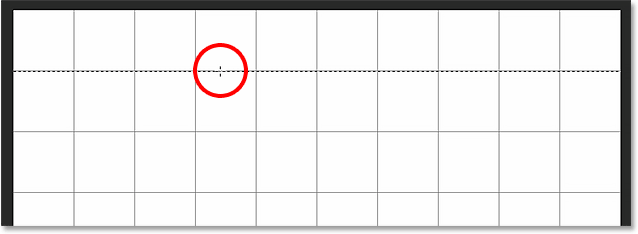
Як випливає з назви, інструмент Single Row Marquee Tool виділить один горизонтальний ряд пікселів у документі. Це все, це все, що він робить. Щоб використати його, нам потрібно просто клацнути будь-де в документі, і Photoshop автоматично вибере піксель, який ми клацнули, а також усі інші пікселі в цьому рядку зліва направо. Ми збираємося використати інструмент для перетворення горизонтальних ліній сітки на серію контурів виділення. Спочатку перемістіть курсор безпосередньо над верхньою горизонтальною лінією сітки , а потім клацніть мишею. Ви побачите, що вздовж лінії сітки з’явиться контур виділення товщиною 1 піксель. Я обвів точку, де клацнув, але клацання будь-де на рядку дасть вам точно такий же результат. Якщо ви помітили, що клацання не було безпосередньо над лінією сітки,Command+Z (Mac) на клавіатурі, щоб скасувати дію та повторити спробу: Далі ми додамо решту горизонтальних ліній сітки до нашого виділення. Натисніть і утримуйте клавішу Shift на клавіатурі та натисніть на наступну лінію сітки під нею. Це виділить другий горизонтальний ряд пікселів, і оскільки ми утримували клавішу Shift, Photoshop додасть це друге виділення до першого. Утримуючи клавішу Shift, клацайте решту горизонтальних ліній сітки, доки вздовж кожної з них не з’явиться контур виділення. Коли ви закінчите, ви побачите дев’ять рядків вибору. Переконайтеся, що ви тримаєте клавішу Shift натиснутою, коли натискаєте кожну з них, інакше ви просто заміните попереднє виділення новим: Крок 7
Тепер нам потрібно зробити те саме з вертикальними лініями сітки, а це означає, що нам потрібно переключитися на інструмент Single Row Marquee Tool. Клацніть і утримуйте інструмент Single Row Marquee Tool на панелі «Інструменти» (він з’явиться там, де раніше з’являвся значок інструмента «Прямокутна область»), доки не з’явиться спливаюче меню, а потім виберіть із меню інструмент Single Row Marquee Tool: Крок 8
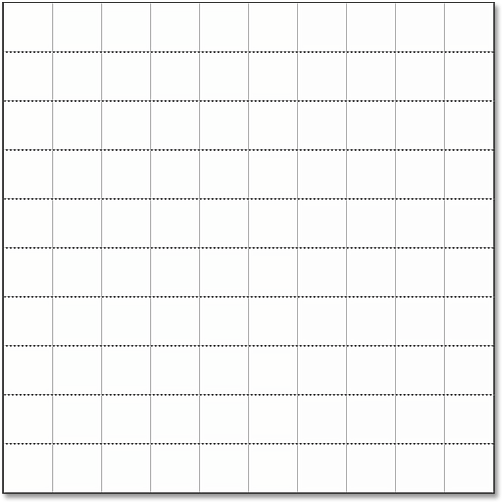
Інструмент Single Column Marquee Tool діє так само, як інструмент Single Row Marquee Tool, з тією лише різницею, що він вибирає стовпці пікселів (зверху вниз), а не рядки, при цьому кожен стовпець має ширину 1 піксель. Натисніть і утримуйте клавішу Shift і клацайте по кожній з вертикальних ліній сітки зліва направо, доки їх не буде виділено. Коли ви закінчите, ви побачите контури виділення вздовж кожної лінії сітки, як горизонтальної, так і вертикальної: Крок 9
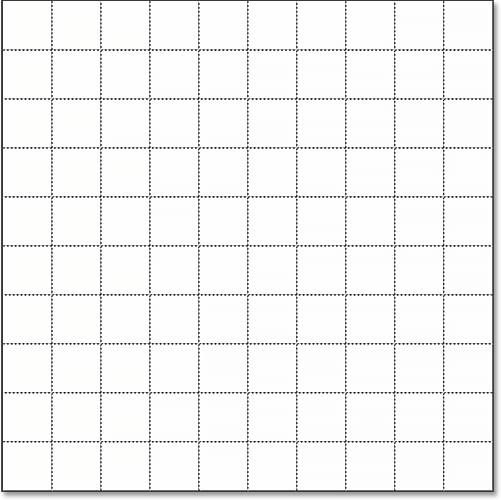
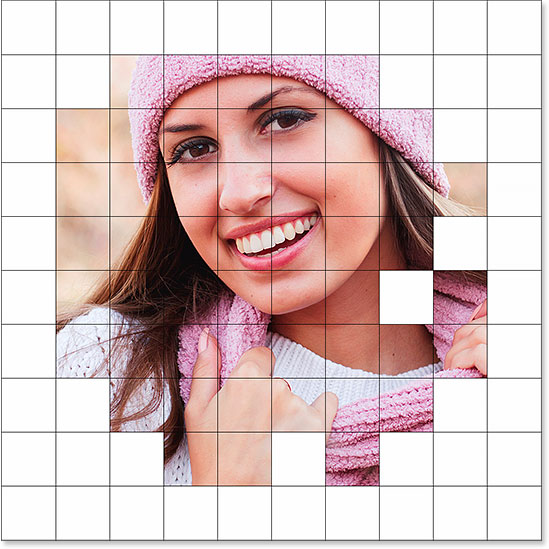
Ми створимо нашу сітку, заповнивши горизонтальні та вертикальні виділення чорним кольором. Підніміться до меню Edit у верхній частині екрана та виберіть Fill: Відкриється діалогове вікно Fill Photoshop. Установіть опцію «Використовувати» вгорі на «Чорний» і натисніть «ОК». Photoshop заливає виділення чорним, хоча це може бути важко побачити через контури виділення та власну сітку Photoshop. Щоб видалити контури виділення (оскільки вони нам більше не потрібні), перейдіть до меню «Вибір» у верхній частині екрана та виберіть «Скасувати виділення»: Потім, щоб вимкнути сітку Photoshop, перейдіть до меню «Перегляд», виберіть «Показати», потім знову виберіть «Сітка». Позначка ліворуч від слова Grid означає, що її наразі ввімкнено. Повторний вибір призведе до зняття галочки та вимкнення сітки: Після видалення контурів виділення та сітки Photoshop ми можемо побачити нашу чорну сітку в документі: Крок 10
Відкрийте фотографію, яку ви відображатимете в сітці. Ось фото, яке я використовую: Крок 11
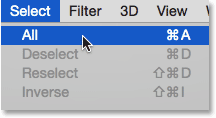
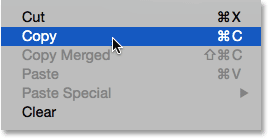
На даний момент наша сітка в одному документі, а фото в іншому. Нам потрібно перемістити фотографію в той самий документ, що й сітка. Для цього спочатку виберіть фотографію, перейшовши до меню Select у верхній частині екрана та вибравши All: По краях фотографії з’явиться контур виділення. Потім перейдіть до меню Edit у верхній частині екрана та виберіть Copy: Крок 12
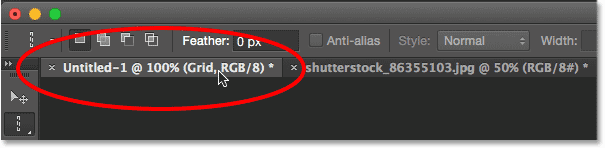
Перейдіть до документа сітки, клацнувши його вкладку під панеллю параметрів у верхній частині. У моєму випадку документ називається просто " Untitled-1": Крок 13
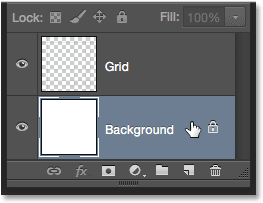
Відкривши документ із сіткою, клацніть фоновий шар на панелі шарів, щоб вибрати його. Таким чином, коли ми вставляємо фотографію в документ, Photoshop розмістить її на новому шарі безпосередньо між фоновим шаром і шаром сітки: Крок 14
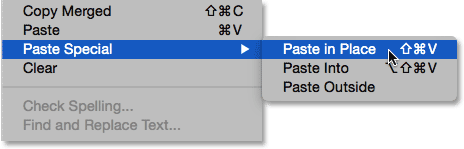
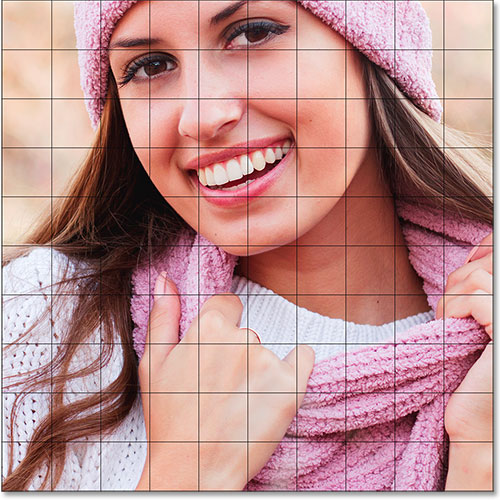
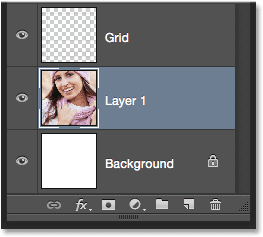
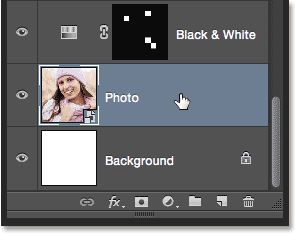
Підніміться до меню Edit, виберіть Paste Special, потім виберіть Paste in Place: Photoshop вставляє та центрує фотографію в сітковий документ. У моєму випадку (і, швидше за все, у вашому випадку) потрібно буде змінити розмір фотографії, але ми виправимо це далі: Якщо ми поглянемо на панель «Шари», то побачимо, що Photoshop додав фотографію на власний шар між фоновим шаром і шаром Grid, як ми і планували: На жаль, Photoshop дав новому шару загальну назву («Шар 1»), тож перш ніж продовжити, давайте перейменуємо його. Двічі клацніть його ім’я, щоб виділити його, а потім введіть Photo як нове ім’я. Натисніть Enter (Win) / Return (Mac) на клавіатурі, коли закінчите, щоб прийняти зміну імені: Крок 15
Перетворіть шар фотографії на смарт-об’єкт
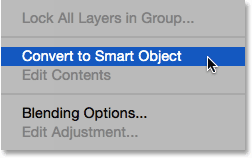
За мить ми змінимо розмір фотографії, щоб вона краще відповідала сітці, але перед тим, як це зробити, давайте швидко перетворимо її шар на смарт- об’єкт. Таким чином, якщо ми вирішимо змінити його розмір пізніше, ми не втратимо жодної якості зображення фотографії. Вибравши шар «Фото», клацніть маленьку піктограму меню у верхньому правому куті панелі «Шари»: Виберіть Convert to Smart Object у меню, що з’явиться: Здається, що в документі нічого не сталося, але в нижньому правому куті мініатюри попереднього перегляду шару на панелі «Шари» з’явиться маленький значок смарт-об’єкта . Це говорить нам, що шар тепер є смарт-об’єктом: Крок 16: змініть розмір фотографії за допомогою вільної трансформації
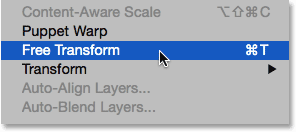
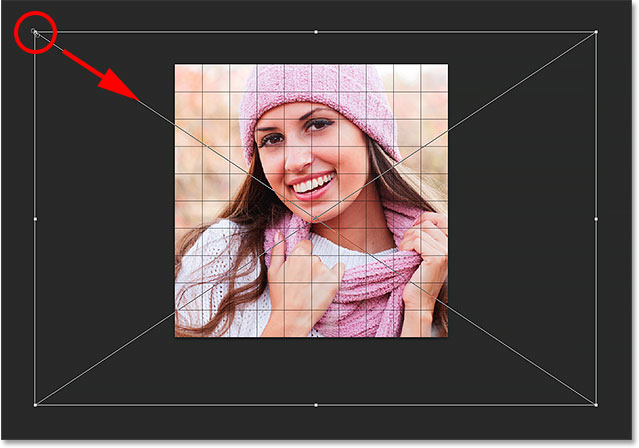
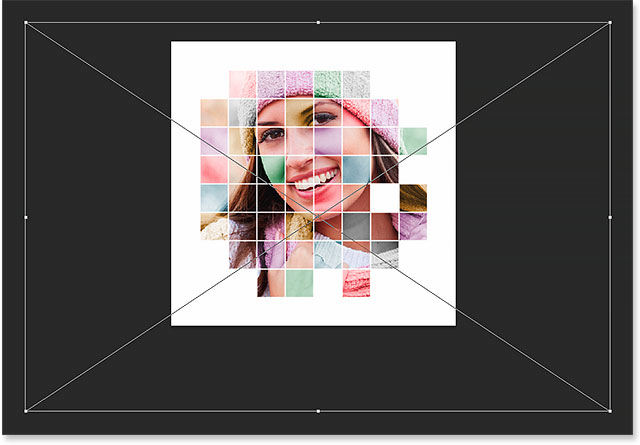
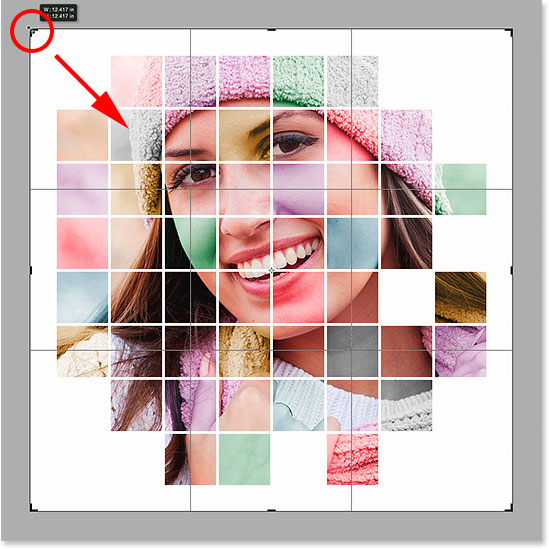
Щоб змінити розмір фотографії, ми скористаємося командою Photoshop Free Transform. Підніміться до меню Edit у верхній частині екрана та виберіть Free Transform: Це розмістить рамку вільного перетворення та маркери навколо зображення. Якщо ви не бачите маркерів, тому що краї вашої фотографії виходять за межі видимої області документа, перейдіть до меню View і виберіть Fit on Screen: Photoshop миттєво зменшить масштаб зображення настільки, щоб усе, включно з маркерами вільного перетворення, помістилося в видимій області документа. Щоб змінити розмір фотографії, натисніть і утримуйте клавішу Shift, потім клацніть будь-який із чотирьох кутових маркерів і перетягніть їх. Утримуючи натиснутою клавішу Shift під час перетягування, ви збережете оригінальне співвідношення сторін зображення, щоб ви випадково не спотворили його вигляд. Якщо ви хочете змінити розмір фотографії від центру, а не від кута, натисніть і утримуйте Shift+Alt (Win) / Shift+Option (Mac), перетягуючи будь-який із кутових маркерів. Якщо вам потрібно перемістити зображення всередині документа, клацніть будь-де всередині рамки вільного перетворення та перетягніть його на місце. Коли закінчите, натисніть Enter (Win) / Return (Mac), щоб прийняти трансформацію та вийти з команди Free Transform: Якщо ви нещодавно зменшили масштаб зображення за допомогою команди Fit on Screen і бажаєте знову збільшити його після того, як змінили розмір зображення, поверніться до меню View і виберіть «100%»: Крок 17: Виберіть шар сітки
На цьому важка робота виконана. Ми створили сітку, скопіювали та вставили нашу фотографію в документ сітки, змінили розмір і перемістили фотографію на місце. Ми готові розважитися, розфарбовуючи сітку! Спочатку клацніть шар сітки на панелі шарів, щоб вибрати його: Крок 18: Виберіть інструмент Magic Wand Tool.
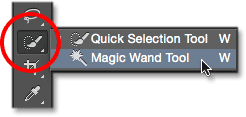
Щоб розфарбувати сітку, нам потрібен спосіб виділення окремих квадратів, і ми можемо зробити це легко за допомогою інструмента «Magic Wand Tool» Photoshop. За замовчуванням інструмент «Magic Wand Tool» вкладено позаду інструмента «Quick Selection Tool» на панелі «Інструменти», тому натисніть і утримуйте інструмент «Quick Selection Tool», доки не з’явиться спливаюче меню, а потім виберіть інструмент «Magic Wand Tool» з меню: Крок 19: Виберіть квадрати зовнішнього краю
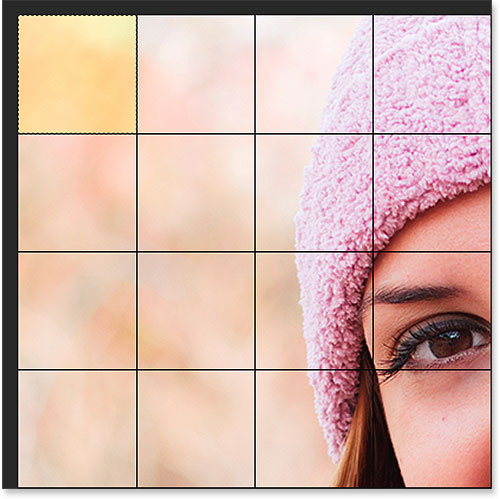
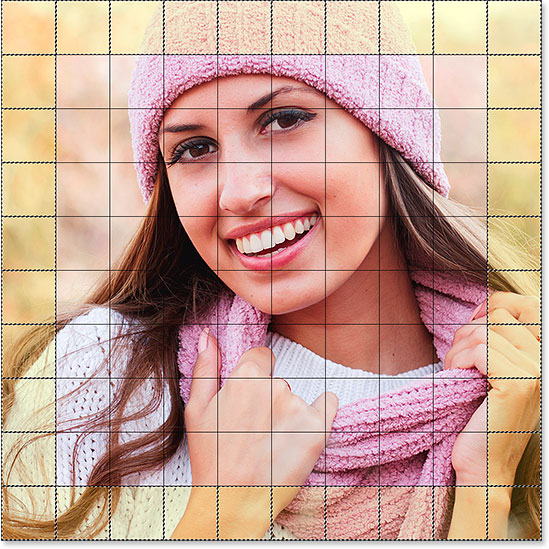
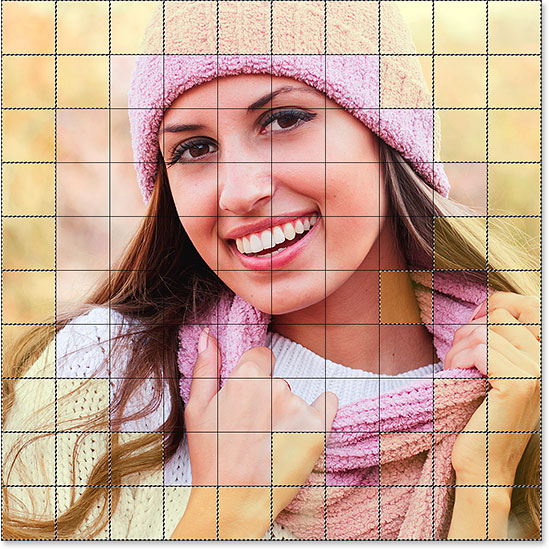
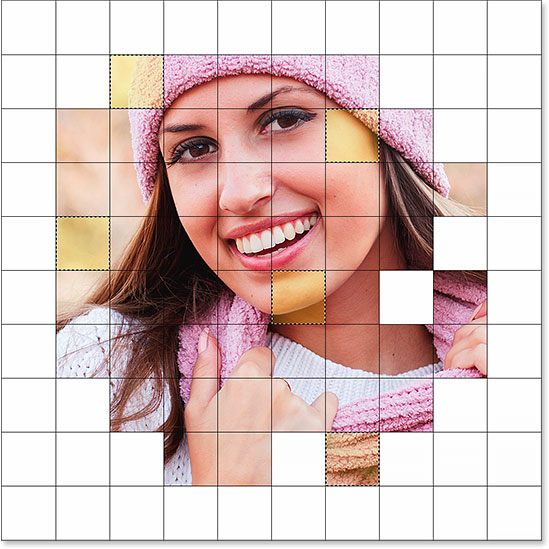
Щоб вибрати квадрат у сітці, переконайтеся, що на панелі «Шари» вибрано шар «Сітка» (дуже важливо!), а потім просто клацніть усередині квадрата інструментом «Magic Wand Tool». Навколо зовнішніх країв квадрата з’явиться контур виділення. Щоб потім додати додаткові квадрати до виділення, натисніть і утримуйте клавішу Shift і клацніть інші квадрати. Ви вибиратимете кожен новий квадрат, який клацаєте всередині, і виділення буде додано до попередньо вибраних квадратів. Давайте почнемо з вибору всіх квадратів навколо зовнішнього краю сітки. Спочатку клацніть усередині квадрата у верхньому лівому куті сітки. Навколо нього з’явиться контур виділення. Щоб легше було побачити, який квадрат я вибрав, я розфарбував його на скріншоті жовтим кольором. Це не частина ефекту; це лише для того, щоб легше було побачити, який квадрат вибрано: Потім натисніть і утримуйте клавішу Shift і продовжуйте клацати інструментом «Magic Wand Tool» всередині кожного з квадратів навколо зовнішніх країв сітки, щоб додати їх усі до виділення. Знову ж таки, я пофарбував вибрані квадрати в жовтий колір, щоб було легше побачити на знімку екрана. Жовтий колір не є частиною фактичного ефекту, тому не хвилюйтеся, що ви не побачите його у своєму документі: Я збираюся додати ще кілька квадратів до свого вибору, знову натиснувши та утримуючи клавішу Shift і клацнувши всередині них, щоб додати їх до попередньо вибраних квадратів: Крок 20: Додайте новий шар під шаром сітки
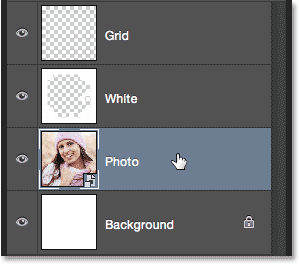
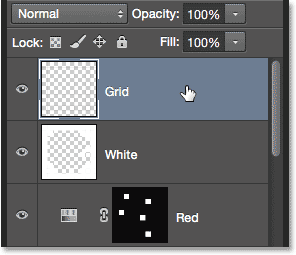
Ми заповнимо ці початкові квадрати білим, що створить рамку для ефекту. Натисніть і утримуйте Ctrl+Alt (Win) / Command+Option (Mac) на клавіатурі та клацніть піктограму нового шару внизу панелі шарів: Відкриється діалогове вікно «Новий шар». Назвіть новий шар «Білий», потім натисніть «ОК»: Photoshop додає новий порожній шар під назвою «White» між шарами Grid і Photo: Крок 21: Заповніть виділення білим
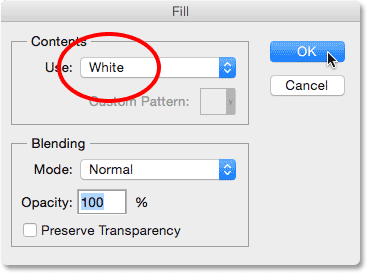
Підніміться до меню «Edit» у верхній частині екрана та знову виберіть команду «Fill» . Цього разу, коли з’явиться діалогове вікно «Fill», змініть параметр «Use» на «White» і натисніть «ОК».
Photoshop заливає виділені квадрати білим кольором. Щоб видалити контур виділення навколо квадратів, перейдіть до меню «Select» і виберіть «Deselect» або просто натисніть Ctrl+D (Win) / Command+D (Mac) на клавіатурі:
Крок 22: Знову виберіть шар сітки
Давайте виберемо кілька різних квадратів, щоб розфарбувати їх. По-перше, нам потрібно активувати шар сітки на панелі шарів, тому клацніть на ньому, щоб вибрати його. Пам’ятайте, що вам завжди потрібно вибрати шар сітки, перш ніж ви зможете вибрати будь-які квадрати:
Крок 23: Виберіть різні квадрати
Коли шар сітки знову активний, натисніть і утримуйте клавішу Shift і клацніть всередині інших випадкових квадратів інструментом «Magic Wand Tool», щоб вибрати їх. Якщо ви передумали та хочете видалити квадрат із виділення, відпустіть клавішу Shift, натисніть і утримуйте клавішу Alt (Win) / Option (Mac), а потім клацніть усередині квадрата, щоб скасувати його виділення. Тут я вибрав ще кілька квадратів (і пофарбував їх у жовтий колір, щоб ми могли бачити, які я вибрав):
Крок 24: Виберіть шар фотографії
Вибравши квадрати, клацніть шар «Фото» (розумний об’єкт) на панелі «Шари», щоб вибрати його:
Крок 25: Розфарбуйте квадрати за допомогою Hue/Adjustment Layer
Ми розфарбуємо ці квадрати за допомогою коригувального шару Hue/Saturation. Клацніть значок «Новий коригуючий шар» у нижній частині панелі «Шари»:
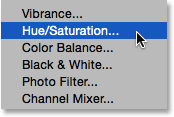
Виберіть Hue/Saturation зі списку, що з’явиться:
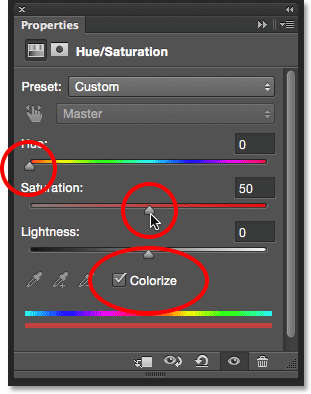
Елементи керування та параметри для коригувального шару Hue/Saturation з’являться на панелі «Властивості» Photoshop . Спочатку виберіть опцію Colorize, клацнувши всередині її прапорця. Потім виберіть колір, яким ви хочете розфарбувати вибрані квадрати, перетягнувши повзунок Hue. Для цих квадратів я фактично залишу повзунок Hue повністю ліворуч (положення за замовчуванням), що дає мені червоний колір. Звичайно, ви можете вибрати будь-який колір, який вам подобається. Вибравши колір за допомогою повзунка Hue, ви можете налаштувати його насиченість на свій смак, перетягнувши повзунок Saturation ліворуч або праворуч. Для мого червоного кольору я встановлю значення насиченості близько 50. Стежте за своїм документом, перетягуючи повзунки, щоб переглянути результати:
Крок 26: Змініть режим змішування коригувального шару на Color
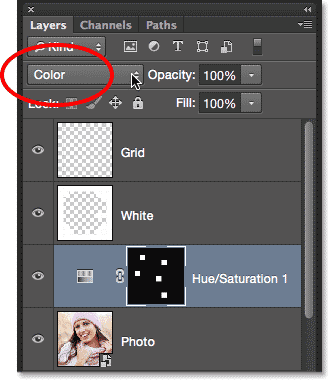
Якщо ми подивимося на панель «Шари», ми побачимо коригувальний шар, розташований безпосередньо над шаром «Фото». Переконайтеся, що його вибрано (виділено синім), а потім перейдіть до параметра «Режим змішування» у верхній частині панелі «Шари» та змініть його режим змішування зі «Звичайний» (режим за замовчуванням) на Color. Це дозволяє нам змінювати лише кольори на зображенні, а не значення яскравості:
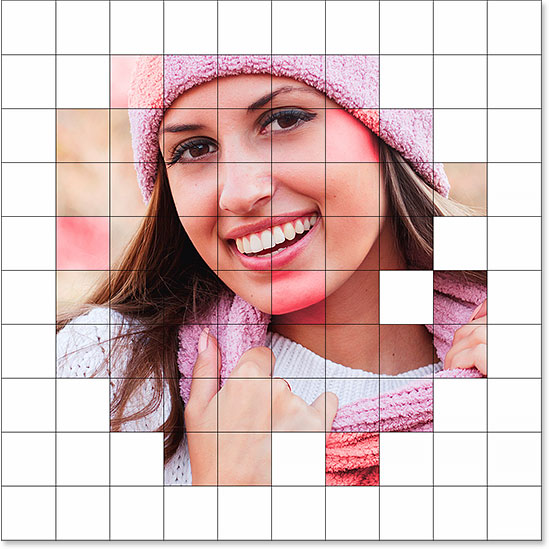
Ось мій документ після розфарбування квадратів червоним:
Крок 27: Перейменуйте коригуючий шар
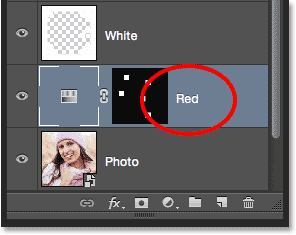
Оскільки ми будемо використовувати кілька коригувальних шарів Hue/Saturation, щоб розфарбувати сітку, давайте відстежуватимемо, який із них використовується для якого кольору, перейменувавши їх. Оскільки я використовував цей перший шар Hue/Saturation для червоного, я двічі клацну на його назві на панелі Layers і зміню його назву із загального «Hue/Saturation 1» на «Red». Натисніть Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти зміну імені:
Крок 28: виберіть і розфарбуйте більше квадратів
Повторіть кроки 22-27 , щоб вибрати та розфарбувати більше квадратів. Спочатку виберіть шар «Сітка» на панелі «Шари», потім натисніть і утримуйте клавішу Shift і клацніть інструментом Magic Wand Tool кілька квадратів, щоб вибрати їх. Клацніть шар «Фото» на панелі «Шари», щоб вибрати його, потім клацніть піктограму «New Adjustment Layer» і виберіть «Hue/Saturation». На панелі «Властивості» поставте прапорець біля опції «Colorize», потім виберіть колір за допомогою повзунка «Hue» і рівень насиченості за допомогою повзунка «Saturation». Змініть режим змішування нового коригувального шару на Color, а потім перейменуйте коригувальний шар відповідно до вибраного кольору.
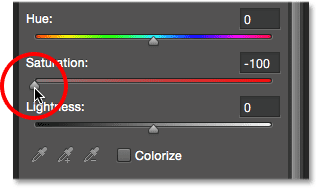
Ви також можете використовувати коригувальний шар Hue/Saturation, щоб повністю зменшити насиченість деяких квадратів, залишивши їх чорно-білими. Для цього виділіть декілька квадратів, а потім додайте коригуючий шар «Hue/Saturation», як зазвичай, але замість того, щоб вибирати колір за допомогою повзунка «Hue», просто перетягніть повзунок «Saturation» до кінця ліворуч (до значення -100 ), який видалить весь колір:
Ось мій результат після вибору та розфарбування більшої кількості квадратів. Загалом я використав шість шарів коригування Hue/Saturation — один для червоного (відтінок: 0, насиченість: 50), жовтого (відтінок: 40, насиченість: 50), зеленого (відтінок: 120, насиченість: 20), синього (відтінок:200, насиченість:20) і фіолетовий (відтінок:300, насиченість:20), плюс один для чорно-білого (насиченість:-100):
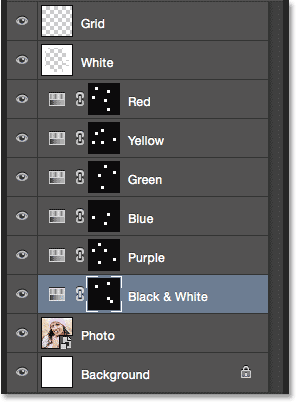
І тут ми можемо побачити всі шість моїх коригувальних шарів Hue/Saturation на панелі Layers, кожен з яких має назву відповідно до свого кольору:
Крок 29: Змініть колір ліній сітки на білий
Тепер, коли ми розфарбували наші квадрати, давайте змінимо зовнішній вигляд самих ліній сітки, спочатку змінивши їхній колір з чорного на білий. Натисніть шар сітки на панелі шарів, щоб вибрати його:
Потім клацніть піктограму «Lock Transparent Pixels» прямо під опцією «Режим змішування» у верхній частині панелі «Шари»:
З увімкненою опцією «Lock Transparent Pixels» все, що ми робимо з шаром, впливатиме лише на самі лінії сітки. Це не вплине на прозорі ділянки шару. Таким чином, якщо ми заповнимо шар, скажімо, білим (як ми збираємося зробити), лише лінії сітки будуть заповнені білим. Прозорі області залишаться прозорими.
Підніміться до меню «Edit» та знову виберіть «Fill». Коли з’явиться діалогове вікно «Fill», для параметра «Використовувати» вже має бути встановлено значення «Білий», оскільки ми встановили його минулого разу, тому просто натисніть «ОК», щоб закрити діалогове вікно:
Photoshop заповнює лінії сітки білим кольором:
Крок 30: Додайте стиль шару з обведенням
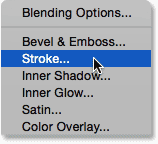
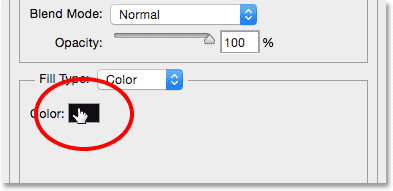
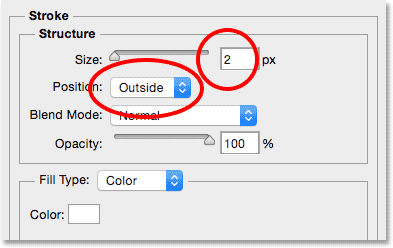
Якщо ви хочете збільшити товщину ліній сітки, клацніть піктограму «Стилі шару» (значок «fx») у нижній частині панелі «Шари»: Виберіть Stroke зі списку, що з’явиться: Відкриється діалогове вікно «Стиль шару» Photoshop із параметрами «Обведення» в середньому стовпці. Спочатку змінимо колір обведення на білий. Клацніть зразок кольору праворуч від слова Колір: Відкриється Палітра кольорів. Виберіть білий як новий колір для обведення, а потім натисніть OK, щоб закрити його: Вибравши білий колір обведення, установіть для параметра «Позиція» значення Outside, а потім відрегулюйте ширину обведення, перетягнувши повзунок «Розмір». Ймовірно, ви не захочете сильно збільшити розмір. Я встановлю свій на 2 px: Натисніть «ОК», коли закінчите, щоб закрити діалогове вікно «Стиль шару». Ось мій ефект із білими та трохи ширшими лініями сітки: Крок 31: перемістіть і змініть розмір фотографії ще раз, якщо потрібно
На цьому етапі, коли дизайн сітки завершено, ви можете вирішити, що вам потрібно змінити розмір та/або змінити розташування фотографії. У моєму випадку я вважаю, що я цілком задоволений тим, як все виглядає, але якщо вам потрібно перемістити або змінити розмір фотографії, клацніть шар «Фото» на панелі «Шари», щоб вибрати його: Потім просто скористайтеся тими самими кроками, які ми розглядали в кроці 16, щоб змінити розмір і/або перемістити зображення. Спочатку перейдіть до меню «Редагування» та виберіть «Вільна трансформація» (або натисніть Ctrl+T (Win) / Command+T (Mac) на клавіатурі), щоб відкрити поле «Вільна трансформація» та маркери навколо фотографії. Якщо ви не бачите маркерів, тому що ваша фотографія виходить за межі видимої області документа, перейдіть до меню « Перегляд » і виберіть « За розміром екрана » (або натисніть Ctrl+0 (Win) / Command+0 (Mac) на клавіатурі ). Натисніть і утримуйте Shift, клацаючи та перетягуючи будь-який кутовий маркер , щоб змінити розмір фотографії, або натисніть і утримуйте Shift+Alt (Win) / Shift+Option (Mac), щоб змінити розмір фотографії від центру, а не від кута. Щоб перемістити фотографію, просто клацніть і перетягніть у будь-яке місце в полі вільної трансформації. Я збираюся трохи перетягнути свою фотографію вниз, але залишу розмір таким же, як і раніше: Зверніть увагу: оскільки ми перетворили фотографію на смарт-об’єкт ще на кроці 15, ми можемо безпечно змінити її розмір знову без втрати якості зображення. Коли ви задоволені остаточним розміром і положенням вашого зображення, натисніть Enter (Win) / Return (Mac), щоб прийняти його та закрити команду «Вільне трансформування». Потім, щоб знову збільшити масштаб зображення, перейдіть до меню «Перегляд » і виберіть «100%» (або натисніть Ctrl+1 (Win) / Command+1 (Mac) на клавіатурі): Крок 32: Обріжте зображення (необов'язково)
Цей останній крок є необов’язковим, але якщо ви хочете обрізати частину білої рамки навколо сітки, виберіть інструмент кадрування Photoshop на панелі інструментів: Вибравши інструмент обрізання, встановіть для параметра «Співвідношення сторін» ліворуч на панелі параметрів значення « Оригінальне співвідношення»: Ви побачите, що по краях документа з’являться межі кадрування зі мітками кадрування з усіх чотирьох сторін і в кутах. Натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі, клацаючи та перетягуючи будь-яку з чотирьох кутових позначок кадрування всередину, щоб обрізати частину білої рамки: Натисніть Enter (Win) / Return (Mac) на клавіатурі, щоб обрізати зображення, і готово!
Ось зображення, з яким я буду працювати (фото жінки в зимовому одязі з Shutterstock): І ось як виглядатимеефект кольорового вітража, коли ми закінчимо. Звичайно, ви можете використовувати будь-які кольори, які вам подобаються. Це лише один приклад: Отже, давайте почнемо!
Як створити фотоефект кольорової сітки
Крок 1: Створіть новий документ Photoshop
Почнемо зі створення нового документа для сітки. Перейдіть до меню «Файл» у рядку меню вгорі екрана та виберіть «Новий»:
Я створюю документ квадратної форми 1000х1000 рх і роздільною здатністю 72 пікселя на дюйм. Ви можете ввести будь-які розміри. Якщо ви плануєте роздрукувати вашу роботу, то встановіть роздільну здатність 240 пікселів на дюйм або вище. Крок 2
Йдемо в меню Show → Grid Сітка з’явиться як накладання поверх вашого документа. Далі ми внесемо деякі зміни у зовнішній вигляд сітки: Крок 3
Ми можемо налаштувати кількість ліній і розділів у сітці за допомогою налаштувань Photoshop. Якщо ви використовуєте Photoshop на ПК з ОС Windows, перейдіть до меню Edit у верхній частині екрана, виберіть Preferences , а потім виберіть Guides, Grid & Slices. На Mac перейдіть до меню Photoshop, виберіть Preferences, а потім виберіть Guides, Grid & Slices: Відкриється діалогове вікно Preferences з налаштуваннями Guides, Grid та Slices. У розділі Grid змініть параметр Gridline Every на 10 Percent, що дасть нам сітку 10x10, і змініть значення Subdivisions на 1, щоб запобігти поділенню сітки на менші частини. Слідкуйте за сіткою в документі, і ви побачите попередній перегляд змін, які ви вносите: Натисніть OK, коли закінчите, щоб закрити діалогове вікно «Параметри». Тепер ви повинні побачити сітку 10 секцій завширшки та 10 секцій заввишки. Важливо зазначити, що ця сітка насправді не є частиною документа. Це просто візуальний посібник, який ми будемо використовувати, щоб допомогти нам створити нашу власну сітку на основі пікселів, як ми це зробимо незабаром: Крок 4
Давайте додамо новий порожній шар для сітки на основі пікселів, яку ми збираємося створити. Натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі та клацніть значок «Новий шар» у нижній частині панелі «Шари»: Відкриється діалогове вікно «Новий шар» , що дає нам можливість назвати новий шар перед його додаванням. Назвіть шар «Сітка», потім натисніть «ОК», щоб закрити діалогове вікно: У самому документі нічого не станеться, але ми бачимо на панелі шарів, що Photoshop додав новий шар «Сітка» над фоновим шаром: Крок 5
Щоб створити нашу сітку, ми скористаємося двома найпростішими інструментами виділення Photoshop, які рідко використовуються – інструментом виділення в один рядок і інструментом виділення в один стовпець. Ми почнемо з інструменту Single Row Marquee Tool. За замовчуванням обидва ці інструменти розміщено за інструментом «Прямокутна область», тому натисніть і утримуйте інструмент «Прямокутна область» у верхній частині панелі «Інструменти», доки не з’явиться розкривне меню з іншими інструментами, доступними в тому самому місці, а потім виберіть у меню інструмент Single Row Marquee Tool: Крок 6
Як випливає з назви, інструмент Single Row Marquee Tool виділить один горизонтальний ряд пікселів у документі. Це все, це все, що він робить. Щоб використати його, нам потрібно просто клацнути будь-де в документі, і Photoshop автоматично вибере піксель, який ми клацнули, а також усі інші пікселі в цьому рядку зліва направо. Ми збираємося використати інструмент для перетворення горизонтальних ліній сітки на серію контурів виділення. Спочатку перемістіть курсор безпосередньо над верхньою горизонтальною лінією сітки , а потім клацніть мишею. Ви побачите, що вздовж лінії сітки з’явиться контур виділення товщиною 1 піксель. Я обвів точку, де клацнув, але клацання будь-де на рядку дасть вам точно такий же результат. Якщо ви помітили, що клацання не було безпосередньо над лінією сітки,Command+Z (Mac) на клавіатурі, щоб скасувати дію та повторити спробу: Далі ми додамо решту горизонтальних ліній сітки до нашого виділення. Натисніть і утримуйте клавішу Shift на клавіатурі та натисніть на наступну лінію сітки під нею. Це виділить другий горизонтальний ряд пікселів, і оскільки ми утримували клавішу Shift, Photoshop додасть це друге виділення до першого. Утримуючи клавішу Shift, клацайте решту горизонтальних ліній сітки, доки вздовж кожної з них не з’явиться контур виділення. Коли ви закінчите, ви побачите дев’ять рядків вибору. Переконайтеся, що ви тримаєте клавішу Shift натиснутою, коли натискаєте кожну з них, інакше ви просто заміните попереднє виділення новим: Крок 7
Тепер нам потрібно зробити те саме з вертикальними лініями сітки, а це означає, що нам потрібно переключитися на інструмент Single Row Marquee Tool. Клацніть і утримуйте інструмент Single Row Marquee Tool на панелі «Інструменти» (він з’явиться там, де раніше з’являвся значок інструмента «Прямокутна область»), доки не з’явиться спливаюче меню, а потім виберіть із меню інструмент Single Row Marquee Tool: Крок 8
Інструмент Single Column Marquee Tool діє так само, як інструмент Single Row Marquee Tool, з тією лише різницею, що він вибирає стовпці пікселів (зверху вниз), а не рядки, при цьому кожен стовпець має ширину 1 піксель. Натисніть і утримуйте клавішу Shift і клацайте по кожній з вертикальних ліній сітки зліва направо, доки їх не буде виділено. Коли ви закінчите, ви побачите контури виділення вздовж кожної лінії сітки, як горизонтальної, так і вертикальної: Крок 9
Ми створимо нашу сітку, заповнивши горизонтальні та вертикальні виділення чорним кольором. Підніміться до меню Edit у верхній частині екрана та виберіть Fill: Відкриється діалогове вікно Fill Photoshop. Установіть опцію «Використовувати» вгорі на «Чорний» і натисніть «ОК». Photoshop заливає виділення чорним, хоча це може бути важко побачити через контури виділення та власну сітку Photoshop. Щоб видалити контури виділення (оскільки вони нам більше не потрібні), перейдіть до меню «Вибір» у верхній частині екрана та виберіть «Скасувати виділення»: Потім, щоб вимкнути сітку Photoshop, перейдіть до меню «Перегляд», виберіть «Показати», потім знову виберіть «Сітка». Позначка ліворуч від слова Grid означає, що її наразі ввімкнено. Повторний вибір призведе до зняття галочки та вимкнення сітки: Після видалення контурів виділення та сітки Photoshop ми можемо побачити нашу чорну сітку в документі: Крок 10
Відкрийте фотографію, яку ви відображатимете в сітці. Ось фото, яке я використовую: Крок 11
На даний момент наша сітка в одному документі, а фото в іншому. Нам потрібно перемістити фотографію в той самий документ, що й сітка. Для цього спочатку виберіть фотографію, перейшовши до меню Select у верхній частині екрана та вибравши All: По краях фотографії з’явиться контур виділення. Потім перейдіть до меню Edit у верхній частині екрана та виберіть Copy: Крок 12
Перейдіть до документа сітки, клацнувши його вкладку під панеллю параметрів у верхній частині. У моєму випадку документ називається просто " Untitled-1": Крок 13
Відкривши документ із сіткою, клацніть фоновий шар на панелі шарів, щоб вибрати його. Таким чином, коли ми вставляємо фотографію в документ, Photoshop розмістить її на новому шарі безпосередньо між фоновим шаром і шаром сітки: Крок 14
Підніміться до меню Edit, виберіть Paste Special, потім виберіть Paste in Place: Photoshop вставляє та центрує фотографію в сітковий документ. У моєму випадку (і, швидше за все, у вашому випадку) потрібно буде змінити розмір фотографії, але ми виправимо це далі: Якщо ми поглянемо на панель «Шари», то побачимо, що Photoshop додав фотографію на власний шар між фоновим шаром і шаром Grid, як ми і планували: На жаль, Photoshop дав новому шару загальну назву («Шар 1»), тож перш ніж продовжити, давайте перейменуємо його. Двічі клацніть його ім’я, щоб виділити його, а потім введіть Photo як нове ім’я. Натисніть Enter (Win) / Return (Mac) на клавіатурі, коли закінчите, щоб прийняти зміну імені: Крок 15
Перетворіть шар фотографії на смарт-об’єкт
За мить ми змінимо розмір фотографії, щоб вона краще відповідала сітці, але перед тим, як це зробити, давайте швидко перетворимо її шар на смарт- об’єкт. Таким чином, якщо ми вирішимо змінити його розмір пізніше, ми не втратимо жодної якості зображення фотографії. Вибравши шар «Фото», клацніть маленьку піктограму меню у верхньому правому куті панелі «Шари»: Виберіть Convert to Smart Object у меню, що з’явиться: Здається, що в документі нічого не сталося, але в нижньому правому куті мініатюри попереднього перегляду шару на панелі «Шари» з’явиться маленький значок смарт-об’єкта . Це говорить нам, що шар тепер є смарт-об’єктом: Крок 16: змініть розмір фотографії за допомогою вільної трансформації
Щоб змінити розмір фотографії, ми скористаємося командою Photoshop Free Transform. Підніміться до меню Edit у верхній частині екрана та виберіть Free Transform: Це розмістить рамку вільного перетворення та маркери навколо зображення. Якщо ви не бачите маркерів, тому що краї вашої фотографії виходять за межі видимої області документа, перейдіть до меню View і виберіть Fit on Screen: Photoshop миттєво зменшить масштаб зображення настільки, щоб усе, включно з маркерами вільного перетворення, помістилося в видимій області документа. Щоб змінити розмір фотографії, натисніть і утримуйте клавішу Shift, потім клацніть будь-який із чотирьох кутових маркерів і перетягніть їх. Утримуючи натиснутою клавішу Shift під час перетягування, ви збережете оригінальне співвідношення сторін зображення, щоб ви випадково не спотворили його вигляд. Якщо ви хочете змінити розмір фотографії від центру, а не від кута, натисніть і утримуйте Shift+Alt (Win) / Shift+Option (Mac), перетягуючи будь-який із кутових маркерів. Якщо вам потрібно перемістити зображення всередині документа, клацніть будь-де всередині рамки вільного перетворення та перетягніть його на місце. Коли закінчите, натисніть Enter (Win) / Return (Mac), щоб прийняти трансформацію та вийти з команди Free Transform: Якщо ви нещодавно зменшили масштаб зображення за допомогою команди Fit on Screen і бажаєте знову збільшити його після того, як змінили розмір зображення, поверніться до меню View і виберіть «100%»: Крок 17: Виберіть шар сітки
На цьому важка робота виконана. Ми створили сітку, скопіювали та вставили нашу фотографію в документ сітки, змінили розмір і перемістили фотографію на місце. Ми готові розважитися, розфарбовуючи сітку! Спочатку клацніть шар сітки на панелі шарів, щоб вибрати його: Крок 18: Виберіть інструмент Magic Wand Tool.
Щоб розфарбувати сітку, нам потрібен спосіб виділення окремих квадратів, і ми можемо зробити це легко за допомогою інструмента «Magic Wand Tool» Photoshop. За замовчуванням інструмент «Magic Wand Tool» вкладено позаду інструмента «Quick Selection Tool» на панелі «Інструменти», тому натисніть і утримуйте інструмент «Quick Selection Tool», доки не з’явиться спливаюче меню, а потім виберіть інструмент «Magic Wand Tool» з меню: Крок 19: Виберіть квадрати зовнішнього краю
Щоб вибрати квадрат у сітці, переконайтеся, що на панелі «Шари» вибрано шар «Сітка» (дуже важливо!), а потім просто клацніть усередині квадрата інструментом «Magic Wand Tool». Навколо зовнішніх країв квадрата з’явиться контур виділення. Щоб потім додати додаткові квадрати до виділення, натисніть і утримуйте клавішу Shift і клацніть інші квадрати. Ви вибиратимете кожен новий квадрат, який клацаєте всередині, і виділення буде додано до попередньо вибраних квадратів. Давайте почнемо з вибору всіх квадратів навколо зовнішнього краю сітки. Спочатку клацніть усередині квадрата у верхньому лівому куті сітки. Навколо нього з’явиться контур виділення. Щоб легше було побачити, який квадрат я вибрав, я розфарбував його на скріншоті жовтим кольором. Це не частина ефекту; це лише для того, щоб легше було побачити, який квадрат вибрано: Потім натисніть і утримуйте клавішу Shift і продовжуйте клацати інструментом «Magic Wand Tool» всередині кожного з квадратів навколо зовнішніх країв сітки, щоб додати їх усі до виділення. Знову ж таки, я пофарбував вибрані квадрати в жовтий колір, щоб було легше побачити на знімку екрана. Жовтий колір не є частиною фактичного ефекту, тому не хвилюйтеся, що ви не побачите його у своєму документі: Я збираюся додати ще кілька квадратів до свого вибору, знову натиснувши та утримуючи клавішу Shift і клацнувши всередині них, щоб додати їх до попередньо вибраних квадратів: Крок 20: Додайте новий шар під шаром сітки
Ми заповнимо ці початкові квадрати білим, що створить рамку для ефекту. Натисніть і утримуйте Ctrl+Alt (Win) / Command+Option (Mac) на клавіатурі та клацніть піктограму нового шару внизу панелі шарів: Відкриється діалогове вікно «Новий шар». Назвіть новий шар «Білий», потім натисніть «ОК»: Photoshop додає новий порожній шар під назвою «White» між шарами Grid і Photo: Крок 21: Заповніть виділення білим
Підніміться до меню «Edit» у верхній частині екрана та знову виберіть команду «Fill» . Цього разу, коли з’явиться діалогове вікно «Fill», змініть параметр «Use» на «White» і натисніть «ОК».
Photoshop заливає виділені квадрати білим кольором. Щоб видалити контур виділення навколо квадратів, перейдіть до меню «Select» і виберіть «Deselect» або просто натисніть Ctrl+D (Win) / Command+D (Mac) на клавіатурі:
Крок 22: Знову виберіть шар сітки
Давайте виберемо кілька різних квадратів, щоб розфарбувати їх. По-перше, нам потрібно активувати шар сітки на панелі шарів, тому клацніть на ньому, щоб вибрати його. Пам’ятайте, що вам завжди потрібно вибрати шар сітки, перш ніж ви зможете вибрати будь-які квадрати:
Крок 23: Виберіть різні квадрати
Коли шар сітки знову активний, натисніть і утримуйте клавішу Shift і клацніть всередині інших випадкових квадратів інструментом «Magic Wand Tool», щоб вибрати їх. Якщо ви передумали та хочете видалити квадрат із виділення, відпустіть клавішу Shift, натисніть і утримуйте клавішу Alt (Win) / Option (Mac), а потім клацніть усередині квадрата, щоб скасувати його виділення. Тут я вибрав ще кілька квадратів (і пофарбував їх у жовтий колір, щоб ми могли бачити, які я вибрав):
Крок 24: Виберіть шар фотографії
Вибравши квадрати, клацніть шар «Фото» (розумний об’єкт) на панелі «Шари», щоб вибрати його:
Крок 25: Розфарбуйте квадрати за допомогою Hue/Adjustment Layer
Ми розфарбуємо ці квадрати за допомогою коригувального шару Hue/Saturation. Клацніть значок «Новий коригуючий шар» у нижній частині панелі «Шари»:
Виберіть Hue/Saturation зі списку, що з’явиться:
Елементи керування та параметри для коригувального шару Hue/Saturation з’являться на панелі «Властивості» Photoshop . Спочатку виберіть опцію Colorize, клацнувши всередині її прапорця. Потім виберіть колір, яким ви хочете розфарбувати вибрані квадрати, перетягнувши повзунок Hue. Для цих квадратів я фактично залишу повзунок Hue повністю ліворуч (положення за замовчуванням), що дає мені червоний колір. Звичайно, ви можете вибрати будь-який колір, який вам подобається. Вибравши колір за допомогою повзунка Hue, ви можете налаштувати його насиченість на свій смак, перетягнувши повзунок Saturation ліворуч або праворуч. Для мого червоного кольору я встановлю значення насиченості близько 50. Стежте за своїм документом, перетягуючи повзунки, щоб переглянути результати:
Крок 26: Змініть режим змішування коригувального шару на Color
Якщо ми подивимося на панель «Шари», ми побачимо коригувальний шар, розташований безпосередньо над шаром «Фото». Переконайтеся, що його вибрано (виділено синім), а потім перейдіть до параметра «Режим змішування» у верхній частині панелі «Шари» та змініть його режим змішування зі «Звичайний» (режим за замовчуванням) на Color. Це дозволяє нам змінювати лише кольори на зображенні, а не значення яскравості:
Ось мій документ після розфарбування квадратів червоним:
Крок 27: Перейменуйте коригуючий шар
Оскільки ми будемо використовувати кілька коригувальних шарів Hue/Saturation, щоб розфарбувати сітку, давайте відстежуватимемо, який із них використовується для якого кольору, перейменувавши їх. Оскільки я використовував цей перший шар Hue/Saturation для червоного, я двічі клацну на його назві на панелі Layers і зміню його назву із загального «Hue/Saturation 1» на «Red». Натисніть Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти зміну імені:
Крок 28: виберіть і розфарбуйте більше квадратів
Повторіть кроки 22-27 , щоб вибрати та розфарбувати більше квадратів. Спочатку виберіть шар «Сітка» на панелі «Шари», потім натисніть і утримуйте клавішу Shift і клацніть інструментом Magic Wand Tool кілька квадратів, щоб вибрати їх. Клацніть шар «Фото» на панелі «Шари», щоб вибрати його, потім клацніть піктограму «New Adjustment Layer» і виберіть «Hue/Saturation». На панелі «Властивості» поставте прапорець біля опції «Colorize», потім виберіть колір за допомогою повзунка «Hue» і рівень насиченості за допомогою повзунка «Saturation». Змініть режим змішування нового коригувального шару на Color, а потім перейменуйте коригувальний шар відповідно до вибраного кольору.
Ви також можете використовувати коригувальний шар Hue/Saturation, щоб повністю зменшити насиченість деяких квадратів, залишивши їх чорно-білими. Для цього виділіть декілька квадратів, а потім додайте коригуючий шар «Hue/Saturation», як зазвичай, але замість того, щоб вибирати колір за допомогою повзунка «Hue», просто перетягніть повзунок «Saturation» до кінця ліворуч (до значення -100 ), який видалить весь колір:
Ось мій результат після вибору та розфарбування більшої кількості квадратів. Загалом я використав шість шарів коригування Hue/Saturation — один для червоного (відтінок: 0, насиченість: 50), жовтого (відтінок: 40, насиченість: 50), зеленого (відтінок: 120, насиченість: 20), синього (відтінок:200, насиченість:20) і фіолетовий (відтінок:300, насиченість:20), плюс один для чорно-білого (насиченість:-100):
І тут ми можемо побачити всі шість моїх коригувальних шарів Hue/Saturation на панелі Layers, кожен з яких має назву відповідно до свого кольору:
Крок 29: Змініть колір ліній сітки на білий
Тепер, коли ми розфарбували наші квадрати, давайте змінимо зовнішній вигляд самих ліній сітки, спочатку змінивши їхній колір з чорного на білий. Натисніть шар сітки на панелі шарів, щоб вибрати його:
Потім клацніть піктограму «Lock Transparent Pixels» прямо під опцією «Режим змішування» у верхній частині панелі «Шари»:
З увімкненою опцією «Lock Transparent Pixels» все, що ми робимо з шаром, впливатиме лише на самі лінії сітки. Це не вплине на прозорі ділянки шару. Таким чином, якщо ми заповнимо шар, скажімо, білим (як ми збираємося зробити), лише лінії сітки будуть заповнені білим. Прозорі області залишаться прозорими.
Підніміться до меню «Edit» та знову виберіть «Fill». Коли з’явиться діалогове вікно «Fill», для параметра «Використовувати» вже має бути встановлено значення «Білий», оскільки ми встановили його минулого разу, тому просто натисніть «ОК», щоб закрити діалогове вікно:
Photoshop заповнює лінії сітки білим кольором:
Крок 30: Додайте стиль шару з обведенням
Якщо ви хочете збільшити товщину ліній сітки, клацніть піктограму «Стилі шару» (значок «fx») у нижній частині панелі «Шари»: Виберіть Stroke зі списку, що з’явиться: Відкриється діалогове вікно «Стиль шару» Photoshop із параметрами «Обведення» в середньому стовпці. Спочатку змінимо колір обведення на білий. Клацніть зразок кольору праворуч від слова Колір: Відкриється Палітра кольорів. Виберіть білий як новий колір для обведення, а потім натисніть OK, щоб закрити його: Вибравши білий колір обведення, установіть для параметра «Позиція» значення Outside, а потім відрегулюйте ширину обведення, перетягнувши повзунок «Розмір». Ймовірно, ви не захочете сильно збільшити розмір. Я встановлю свій на 2 px: Натисніть «ОК», коли закінчите, щоб закрити діалогове вікно «Стиль шару». Ось мій ефект із білими та трохи ширшими лініями сітки: Крок 31: перемістіть і змініть розмір фотографії ще раз, якщо потрібно
На цьому етапі, коли дизайн сітки завершено, ви можете вирішити, що вам потрібно змінити розмір та/або змінити розташування фотографії. У моєму випадку я вважаю, що я цілком задоволений тим, як все виглядає, але якщо вам потрібно перемістити або змінити розмір фотографії, клацніть шар «Фото» на панелі «Шари», щоб вибрати його: Потім просто скористайтеся тими самими кроками, які ми розглядали в кроці 16, щоб змінити розмір і/або перемістити зображення. Спочатку перейдіть до меню «Редагування» та виберіть «Вільна трансформація» (або натисніть Ctrl+T (Win) / Command+T (Mac) на клавіатурі), щоб відкрити поле «Вільна трансформація» та маркери навколо фотографії. Якщо ви не бачите маркерів, тому що ваша фотографія виходить за межі видимої області документа, перейдіть до меню « Перегляд » і виберіть « За розміром екрана » (або натисніть Ctrl+0 (Win) / Command+0 (Mac) на клавіатурі ). Натисніть і утримуйте Shift, клацаючи та перетягуючи будь-який кутовий маркер , щоб змінити розмір фотографії, або натисніть і утримуйте Shift+Alt (Win) / Shift+Option (Mac), щоб змінити розмір фотографії від центру, а не від кута. Щоб перемістити фотографію, просто клацніть і перетягніть у будь-яке місце в полі вільної трансформації. Я збираюся трохи перетягнути свою фотографію вниз, але залишу розмір таким же, як і раніше: Зверніть увагу: оскільки ми перетворили фотографію на смарт-об’єкт ще на кроці 15, ми можемо безпечно змінити її розмір знову без втрати якості зображення. Коли ви задоволені остаточним розміром і положенням вашого зображення, натисніть Enter (Win) / Return (Mac), щоб прийняти його та закрити команду «Вільне трансформування». Потім, щоб знову збільшити масштаб зображення, перейдіть до меню «Перегляд » і виберіть «100%» (або натисніть Ctrl+1 (Win) / Command+1 (Mac) на клавіатурі): Крок 32: Обріжте зображення (необов'язково)
Цей останній крок є необов’язковим, але якщо ви хочете обрізати частину білої рамки навколо сітки, виберіть інструмент кадрування Photoshop на панелі інструментів: Вибравши інструмент обрізання, встановіть для параметра «Співвідношення сторін» ліворуч на панелі параметрів значення « Оригінальне співвідношення»: Ви побачите, що по краях документа з’являться межі кадрування зі мітками кадрування з усіх чотирьох сторін і в кутах. Натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі, клацаючи та перетягуючи будь-яку з чотирьох кутових позначок кадрування всередину, щоб обрізати частину білої рамки: Натисніть Enter (Win) / Return (Mac) на клавіатурі, щоб обрізати зображення, і готово!
Автор: Steve Patterson Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.