Ефект градієнтного мультяшного тексту в Adobe Photoshop

Робота з текстом
В цьому уроці я хотів би показати як створити казковий ефект для тексту в Adobe Photoshop.
Матеріали для уроку
Впродовж уроку ми будемо користуватися наступними матеріалами:
• Шрифт Great Vibes
Перед тим, як приступити до створення текстового ефекту, завантажте та встановіть цей шрифт.
Крок 1
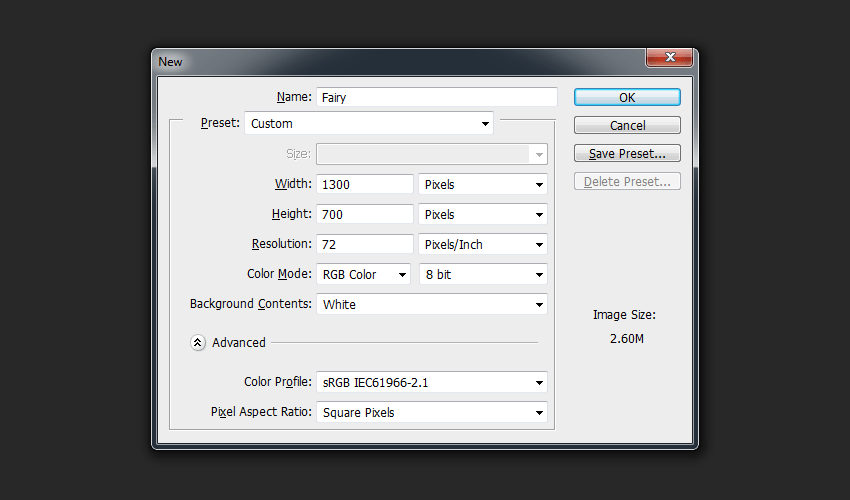
Відкрийте програму Photoshop, та перейдіть в Файл - Створити (File > New) для створення нового документу.
Крок 2
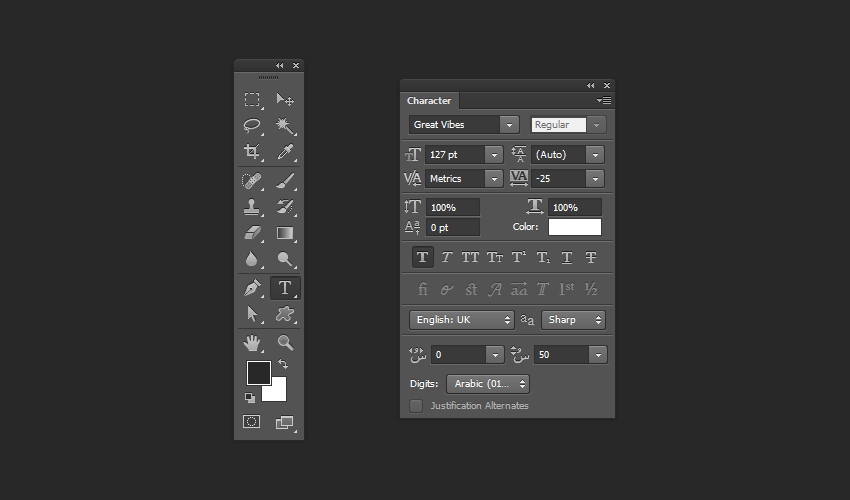
Виконайте заливку полотна кольором #282828. Виберіть Інструмент Горизонтальний Текст (Type Tool (T), налаштувавши його наступним чином:
• Шрифт: Great Vibes
• Розмір шрифта: 127 pt
• Колір: Білий
• Встановити трекінг для обраних символів: -25
Крок 3
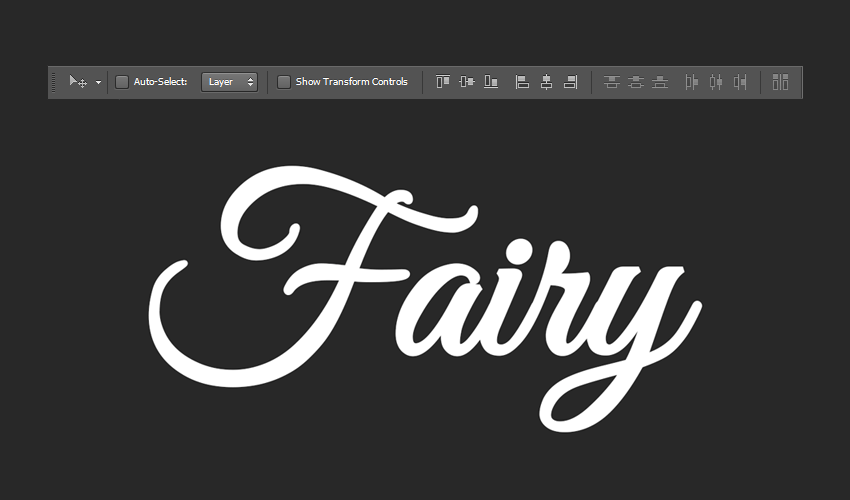
Напишіть слово "Fairy" (перша літера повинна бути великою) та розмістіть його по центру документу (натисніть Ctrl+A, щоб виділити весь документ, потім виберіть інструмент Переміщення (Move Tool (V)) та клікніть по іконкам Вирівняти вертикальні центри (Align Vertical Center) і Вирівняти горизонтальні центри (Align Horizontal Center).
Крок 4
Двічі клікніть по шару з текстом та застосуйте наступні стилі шару:
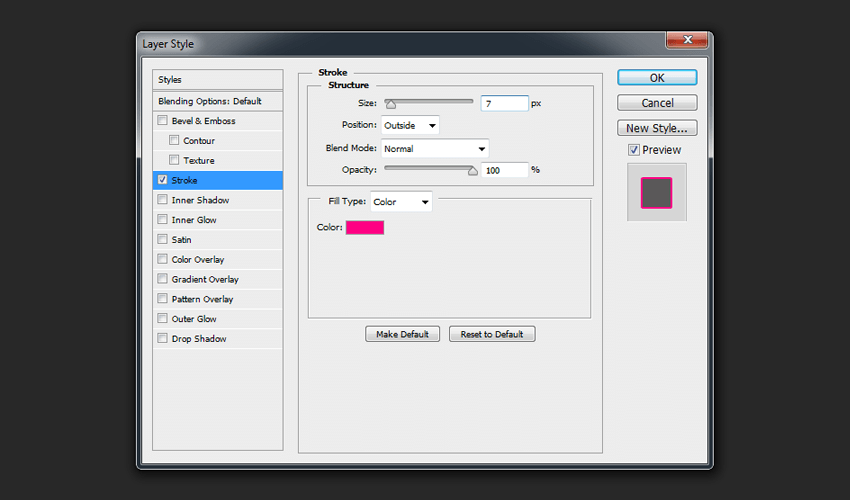
Додайте Обведення (Stroke) з наступними значеннями:
• Розмір (Size): 7 px
• Положення (Position): Зовні (Outside)
• Режим накладання (Blend Mode): Звичайний (Normal)
• Непрозорість (Opacity): 100%
• Тип заливки (Fill Type): Колір (Color)
• Колір: #ff0084
Далі натисніть "ОК", щоб зберегти внесені зміни.
Крок 5
Виберіть шар с текстом та зайдіть в Шар – Дублювати шар (Layer > Duplicate Layer), а в вікні, що з'явиться вкажіть ім'я шару "Middle". Натисніть "OK", щоб створити шар. Виберіть інструмент Переміщення (Move Tool (V)), та перемістіть новий шар вгору і вліво на 7 px. Зайдіть в Шар – Стиль шару – Очистити стиль шару (Layer > Layer Style > Clear Layer Style), щоб очистити стиль шару. Поміняйте колір тексту на #c6c6c6.
Крок 6
Двічі клікніть на шарі “Middle”, щоб відкрити вікно Стилі шару.
Додайте стиль Обведення (Stroke), задавши наступні значення параметрів:
Додайте стиль Внутрішнє світіння шару (Inner Glow):
Додайте стиль Накладання градієнта (Gradient Overlay) з такими значеннями:
Додайте стиль Тінь (Drop Shadow) з такими налаштуваннями:
Крок 10
Знаходячись на шарі "Middle", продублюйте його. Двічі клікніть на імені шару та перейменуйте його "Front". Натисніть Enter, щоб застосувати внесені зміни. Виберіть інструмент Переміщення (Move Tool (V)), та перемістіть шар на 5рх вгору та на 1 px вліво. Зайдіть в Шар – Стиль шару – Очистити стиль шару (Layer > Layer Style > Clear Layer Style), щоб очистити стилі шару.
Крок 11
Переконайтесь, що шар "Front" є активний. Двічі клікніть на ньому, щоб застосувати наступні стилі. Встановіть Непрозорість файлу (Fill Opacity) на 0%.
Крок 12
Додайте стиль Обведення (Stroke):
Додайте стиль Накладання кольору (Color Overlay) з такими значеннями параметрів:
Крок 14
Виділіть всі шари з текстом: Fairy, Middle та Front, потім зайдіть в Шар – Об'єднати шари (Layer > Merge Layers (або натисніть комбінацію Ctrl+E), щоб об'єднати їх в один шар.
Крок 15
Двічі клікніть по об'єднаному шарі, щоб застосувати наступний стиль.
Додайте Обведення (Stroke):
Тепер додамо стиль Зовнішнє світіння шару (Outer Glow):
Додайте стиль Тінь (Drop Shadow) та налаштуйте його наступним чином:
Вітаю! Ви це зробили!
В цьому уроці ви вивчали, як створити казковий текст. Сподіваюся, вам сподобалось. Не забудьте поділитися з нами результатом вашої роботи!
Матеріали для уроку
Впродовж уроку ми будемо користуватися наступними матеріалами:
• Шрифт Great Vibes
Перед тим, як приступити до створення текстового ефекту, завантажте та встановіть цей шрифт.
Крок 1
Відкрийте програму Photoshop, та перейдіть в Файл - Створити (File > New) для створення нового документу.
Крок 2
Виконайте заливку полотна кольором #282828. Виберіть Інструмент Горизонтальний Текст (Type Tool (T), налаштувавши його наступним чином:
• Шрифт: Great Vibes
• Розмір шрифта: 127 pt
• Колір: Білий
• Встановити трекінг для обраних символів: -25
Крок 3
Напишіть слово "Fairy" (перша літера повинна бути великою) та розмістіть його по центру документу (натисніть Ctrl+A, щоб виділити весь документ, потім виберіть інструмент Переміщення (Move Tool (V)) та клікніть по іконкам Вирівняти вертикальні центри (Align Vertical Center) і Вирівняти горизонтальні центри (Align Horizontal Center).
Крок 4
Двічі клікніть по шару з текстом та застосуйте наступні стилі шару:
Додайте Обведення (Stroke) з наступними значеннями:
• Розмір (Size): 7 px
• Положення (Position): Зовні (Outside)
• Режим накладання (Blend Mode): Звичайний (Normal)
• Непрозорість (Opacity): 100%
• Тип заливки (Fill Type): Колір (Color)
• Колір: #ff0084
Далі натисніть "ОК", щоб зберегти внесені зміни.
Крок 5
Виберіть шар с текстом та зайдіть в Шар – Дублювати шар (Layer > Duplicate Layer), а в вікні, що з'явиться вкажіть ім'я шару "Middle". Натисніть "OK", щоб створити шар. Виберіть інструмент Переміщення (Move Tool (V)), та перемістіть новий шар вгору і вліво на 7 px. Зайдіть в Шар – Стиль шару – Очистити стиль шару (Layer > Layer Style > Clear Layer Style), щоб очистити стиль шару. Поміняйте колір тексту на #c6c6c6.
Крок 6
Двічі клікніть на шарі “Middle”, щоб відкрити вікно Стилі шару.
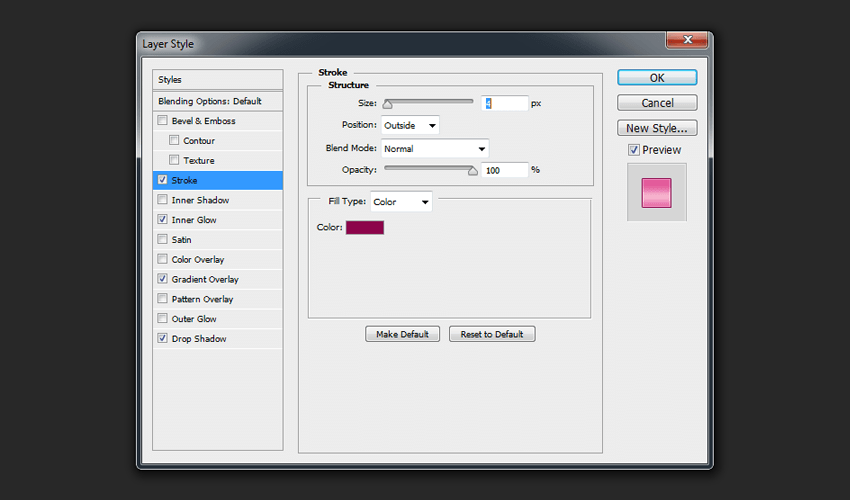
Додайте стиль Обведення (Stroke), задавши наступні значення параметрів:
- Розмір (Size): 4 px
- Положення (Position): Зовні (Outside)
- Режим накладання (Blend Mode): Звичайний (Normal)
- Непрозорість (Opacity): 100%
- Тип заливки (Fill Type): Колір (Color)
- Колір: #8c054a
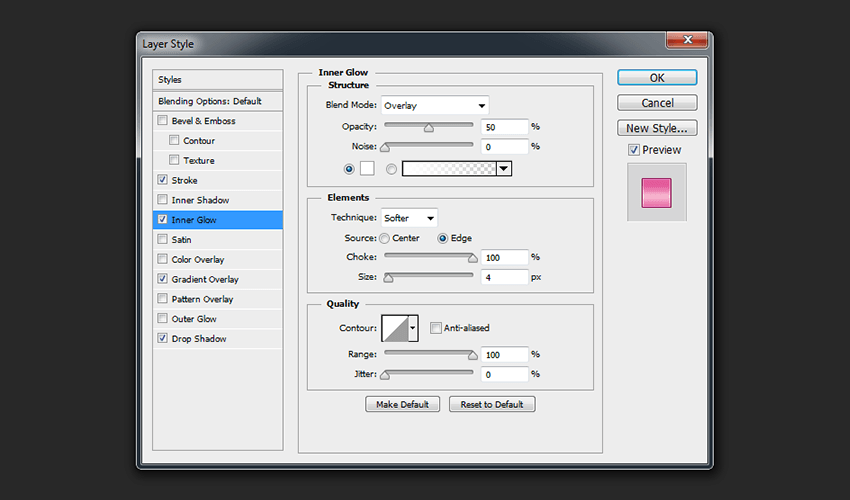
Додайте стиль Внутрішнє світіння шару (Inner Glow):
- Режим накладання (Blend Mode): Перекриття (Overlay)
- Непрозорість (Opacity): 50%
- Шум (Noise): 0%
- Колір: #ffffff
- Метод (Technique): М'якший (Softer)
- Джерело (Source): Край (Edge)
- Перекривання (Choke): 100%
- Розмір (Size): 4 px
- Контур (Contour): Лінійний (Linear)
- Зніміть галочку в віконці Згладжений (Anti-aliased)
- Діапазон (Range): 100%
- Коливання (Jitter): 0%
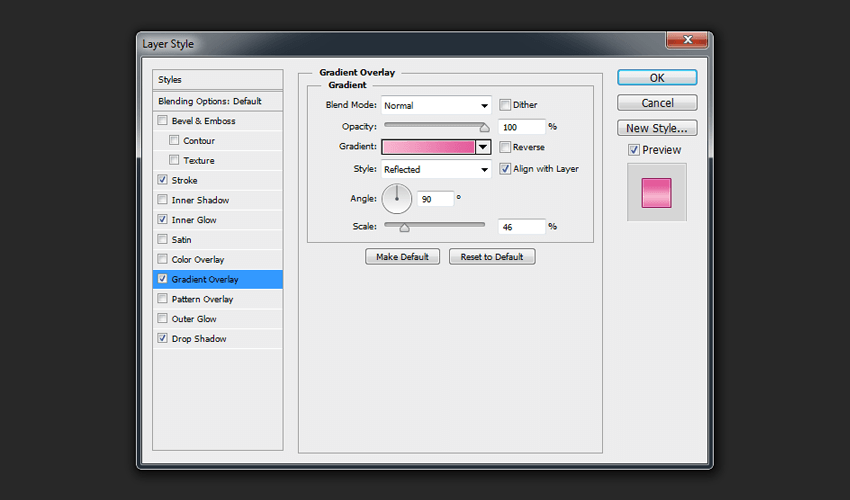
Додайте стиль Накладання градієнта (Gradient Overlay) з такими значеннями:
- Режим накладання (Blend Mode): Звичайний (Normal)
- Непрозорість (Opacity): 100%
- Колір градієнта: #f6b6ce для лівої точки та #e35b9b для правої
- Стиль (Style): Дзеркальний (Reflected)
- Кут (Angle): 90°
- Масштаб (Scale): 46%
- Зніміть галочки в віконцях Зворотний порядок (Reverse) та Тремтіння (Dither)
- Поставте галочку в віконці Вирівняти з шаром (Align with Layer)
Додайте стиль Тінь (Drop Shadow) з такими налаштуваннями:
- Режим накладання (Blend Mode): Звичайний (Normal)
- Виберіть колір: #840048
- Непрозорість (Opacity): 100%
- Зніміть галочку в віконці Використовувати глобальне освітлення (Use Global Light) перед тем, як задати Кут (Angle): на 135°
- Відстань (Distance): 10рх
- Розмах (Spread): 100%
- Розмір (Size): 0рх
- Контур (Contour): Лінійний (Linear)
- Зніміть галочку в віконці Згладжений (Anti-aliased)
- Шум (Noise): 0%
- Поставте галочку в віконці Шар об'єднує тінь (Layer Knocks Out Drop Shadow)
Крок 10
Знаходячись на шарі "Middle", продублюйте його. Двічі клікніть на імені шару та перейменуйте його "Front". Натисніть Enter, щоб застосувати внесені зміни. Виберіть інструмент Переміщення (Move Tool (V)), та перемістіть шар на 5рх вгору та на 1 px вліво. Зайдіть в Шар – Стиль шару – Очистити стиль шару (Layer > Layer Style > Clear Layer Style), щоб очистити стилі шару.
Крок 11
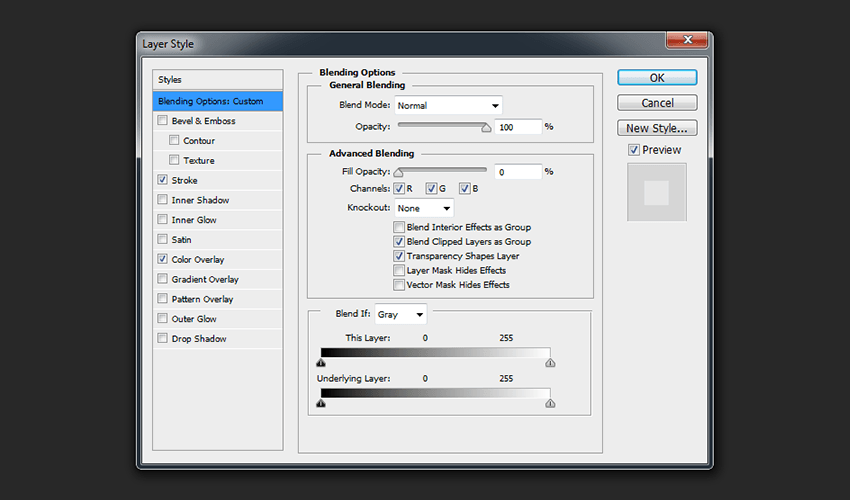
Переконайтесь, що шар "Front" є активний. Двічі клікніть на ньому, щоб застосувати наступні стилі. Встановіть Непрозорість файлу (Fill Opacity) на 0%.
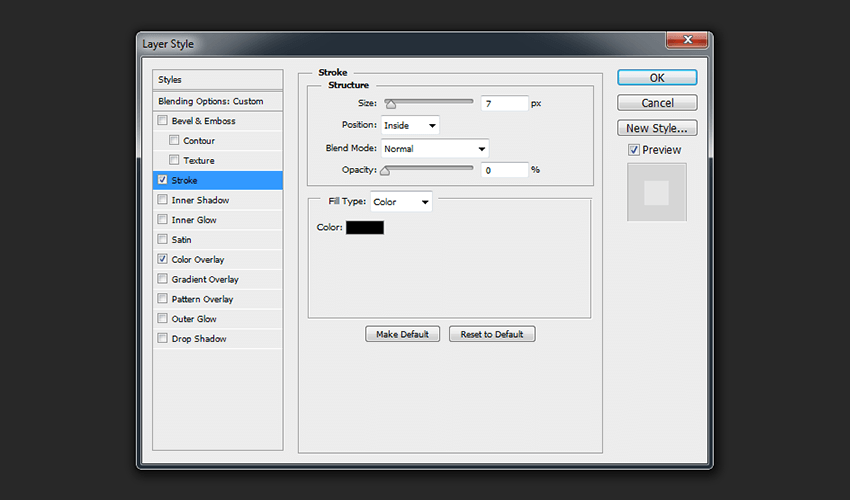
Крок 12
Додайте стиль Обведення (Stroke):
- Розмір (Size): 7 px
- Положение (Position): Всередині (Inside)
- Режим накладання (Blend Mode): Звичайний (Normal)
- Непрозорість (Opacity): 0%
- Тип заливки (Fill Type): Колір (Color)
- Колір: #000000
Додайте стиль Накладання кольору (Color Overlay) з такими значеннями параметрів:
- Режим накладання (Blend Mode): Звичайний (Normal)
- Колір: #ffffff
- Непрозорість (Opacity): 40%
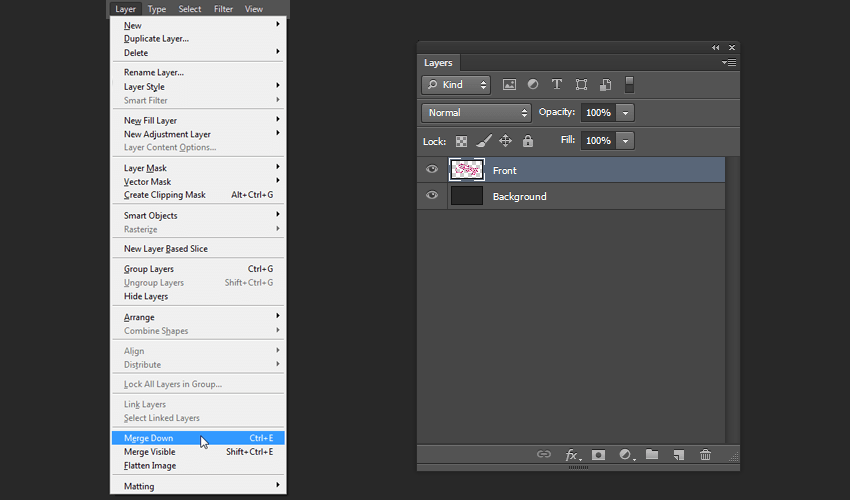
Крок 14
Виділіть всі шари з текстом: Fairy, Middle та Front, потім зайдіть в Шар – Об'єднати шари (Layer > Merge Layers (або натисніть комбінацію Ctrl+E), щоб об'єднати їх в один шар.
Крок 15
Двічі клікніть по об'єднаному шарі, щоб застосувати наступний стиль.
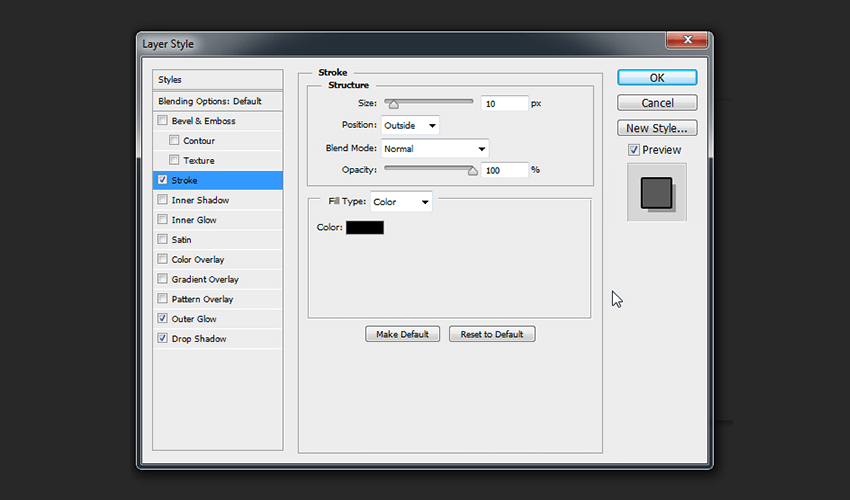
Додайте Обведення (Stroke):
- Розмір (Size): 10 px
- Положення (Position): Зовні (Outside)
- Режим накладання (Blend Mode): Звичайний (Normal)
- Непрозорість (Opacity): 100%
- Тип заливки (Fill Type): Колір (Color)
- Колір: #000000
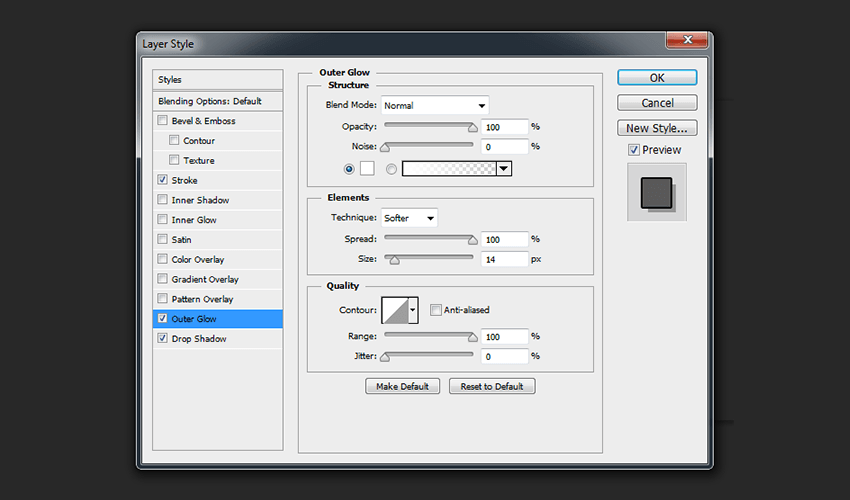
Тепер додамо стиль Зовнішнє світіння шару (Outer Glow):
- Режим накладання (Blend Mode): Звичайний (Normal)
- Непрозорість (Opacity): 100%
- Шум (Noise): 0%
- Колір: #ffffff
- Метод (Technique): М'якший (Softer)
- Розмах (Choke): 100%
- Розмір (Size): 14 px
- Контур (Contour): Лінійний (Linear)
- Зніміть галочку в віконці Згладжений (Anti-aliased)
- Діапазон (Range): 100%
- Коливання (Jitter): 0%
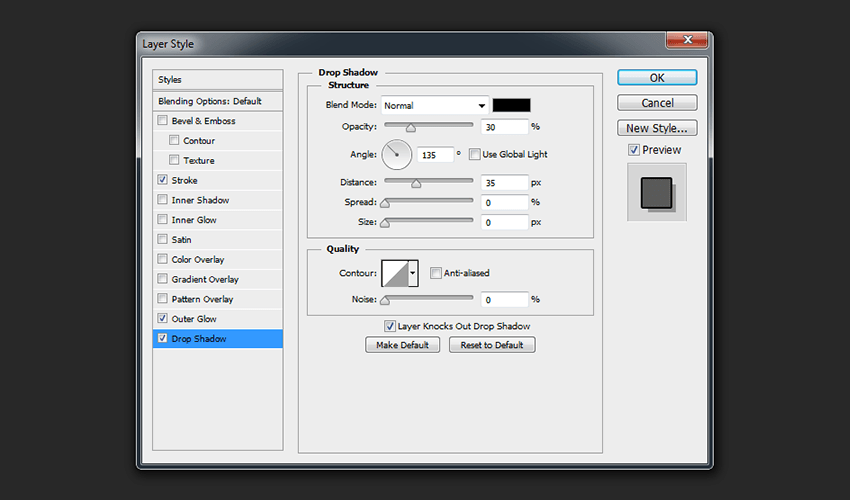
Додайте стиль Тінь (Drop Shadow) та налаштуйте його наступним чином:
- Режим накладання (Blend Mode): Звичайний (Normal)
- Виберіть колір: #000000
- Непрозорість (Opacity): 30%
- Зніміть галочку в віконці Використовувати глобальне освітлення (Use Global Light) перед тим, як встановити Кут (Angle): 135°
- Відстань (Distance): 35рх
- Розмах (Spread): 0%
- Розмір (Size): 0 px
- Контур (Contour): Лінійний (Linear)
- Зніміть галочку і віконці Згладжений (Anti-aliased)
- Шум (Noise): 0%
- Поставте галочку в віконці Шар об'єднує тінь (Layer Knocks Out Drop Shadow)
Вітаю! Ви це зробили!
В цьому уроці ви вивчали, як створити казковий текст. Сподіваюся, вам сподобалось. Не забудьте поділитися з нами результатом вашої роботи!
Автор: Інтернет Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.