Текст в стилі Зоряні війни

Робота з текстом
У цьому уроці я покажу, як за допомогою декількох стилів шару з космічною текстурою і пензлем у вигляді зоряної спалаху створити текст в стилі «Зоряних війн». Давайте почнемо!
Кінцевий результат

Архів з матеріалами уроку
1. Створення фону
Крок 1
Створіть новий документ в Фотошопі (Ctrl + N) розміром 950х550 пікселів.
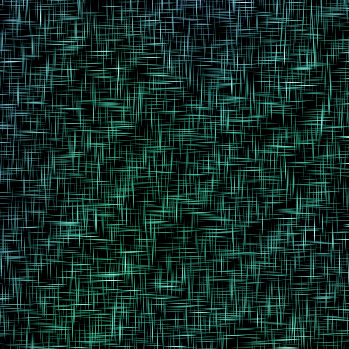
Помістіть зображення зоряного неба на шар вище шару заднього фону і змініть розмір малюнка в міру необхідності.
Примітка: перетворіть зображення на смарт-об'єкт.

Крок 2
Двічі клікніть по шару з зображенням зоряного неба, щоб застосувати стиль «Накладення кольору» (Color Overlay). Встановіть режим накладення Множення (Multiply) і задайте колір # a6a6a6 ..

Крок 3
Це трохи затемнить зображення. Натисніть на значок Створити новий коригувальний шар або шар-заливку (Create new fill or adjustment layer) у нижній частині панелі шарів і створіть шар-заливку, вибравши Колір (Solid Color).

Крок 4
Використовуйте колір # fced82. Змініть режим накладання (Blend Mode) коригуючого шару на Множення (Multiply) і зменшіть Непрозорість (Opacity) до 25%.

2. Створення тексту
Крок 1
Встановіть шрифт «SF Distant Galaxy» і напишіть STAR WARS. Зробіть Букви S і T на початку і наприкінці великими. Після цього відкрийте панель Символ (Вікно> Символ / Window> Character) і налаштуйте шрифт таким чином:
Колір шрифту (Color): # f2ece6
Розмір (Size): 200 пт
Інтерліньяж (Leading): 155 пт
Трекінг (Tracking): 50

Крок 2
Також потрібно налаштувати Кернинг (Kerning) між окремими буквами. Для цього поставте курсор між ними і змініть значення на ваш розсуд:
У моєму випадку використані наступні значення:
ST: -50
AR (в обох словах): 50
RS: -50

3. Корекція форми тексту
Крок 1
Як тільки закінчите роботу з текстом, перетворіть його в векторну фігуру. Для цього перейдіть в меню Текст> Перетворити в криві (Type> Convert to Shape).

Крок 2
Виберіть інструмент Стрілка (Direct Selection Tool) і виділити дві якірні крапки в кінці літери R, розташованої вгорі

Крок 3
Клавішею стрілки «вправо» відтягніть горизонтально частина літери R до краю букви S, розташованої під нею.

Крок 4
Виділити дві якірні точки з лівого боку букви S, розташованої вгорі, і клавішею стрілки «вліво» відтягніть горизонтально частина букви S до краю букви W, розташованої під нею.

Крок 5
Створіть копію текстового шару (Ctrl + J) і зменшіть заливку (Fill) до 0%. Потім створіть ще одну копію.

4. Стилізація вихідного шару-фігури (шару типу Shape)
Клацніть двічі на вихідному шарі-фігурі, щоб застосувати наступні стилі:
Крок 1
Додаємо стиль Тиснення (Bevel & Emboss) з наступними настройками:
Стиль (Style): обвідним тиснення (Stroke Emboss)
Розмір (Size): 3
Контур глянцю (Gloss Contour): Інверсія - по Гауса (Gaussian Inverse)
поставте галочку у віконці «Згладжування» (Anti-aliased)
Режим підсвічування (Highlight Mode): Яскраве світло (Vivid Light)
Метод (Technique): Плавне (Smooth)
Режим тіні (Shadow Mode): Множення (Multiply)

Крок 2
Додаємо стиль Контур (Contour) з наступними настройками:
Контур (Contour): хвилястий ухил (Rolling Slope - Descending)
поставте галочку у віконці «Згладжування» (Anti-aliased)

Крок 3
Додаємо стиль Обведення (Stroke) з наступними настройками:
Розмір (Size): 10
Положення (Position): По центру (Center)
Тип обведення (Fill type): Градієнт (Gradient)
Стиль (Style): Дзеркальний (Reflected)
Градієнт - Golden Dial Top X11 (замість кольору відміток # f5e5a6 використовуйте # e1ca71)

Крок 4
Додаємо стиль Внутрішня тінь (Inner Shadow) з наступними настройками:
Непрозорість (Opacity): 50%
Зсув (Distance): 0
Розмір (Size): 1
Режим накладення (Blend Mode): Множення (Multiply)

Крок 5
Додаємо стиль Накладення градієнта (Gradient Overlay) з наступними настройками:
Клацніть по віконечка Градієнт (Gradient) для створення градієнта
Режим накладення (Blend Mode): Нормальний (Normal)
Стиль (Style): Лінійний (Linear)

Крок 6
Ви можете відкрити редактор градієнтів і клацнути в нижній частині шкали градієнта, щоб додати контрольні точки (Color Stops). Для кожної контрольної точки ви можете змінити значення кольору (Color) і позиції (Location).
Ви також можете клікнути по верхніх контрольним точкам шкали градієнта і змінити їх непрозорість (Opacity) і позицію (Location).
Значення, які використовував я, наступні (зліва направо):
Колір - Позиція
# ede1b1 - 5%
# ecd98f - 75%
# e1ca71 - 88%
# be8936 - 100%
І, нарешті, зменшите значення непрозорості (Opacity) для лівої контрольної точки до 5%.

Отже, ми додали обведення і основну заливку першому шару з текстом.

5. Стилізація першої копії шару-фігури
Двічі клацніть по першої копії шару-фігури і застосуєте наступні стилі:
Крок 1
Додаємо стиль Обведення (Stroke) з наступними настройками:
Розмір (Size): 10
Положення (Position): По центру (Center)
Тип обведення (Fill type): Градієнт (Gradient)
Стиль (Style): Дзеркальний (Reflected),
Режим накладення (Blend Mode): Перекриття (Overlay)
Кут (Angle): 90
Тип обведення (Fill Type): Градієнт (faucet 110)

Крок 2
Додаємо стиль Накладення градієнта (Gradient Overlay) з наступними настройками:
Режим накладення (Blend Mode): Жорсткий світло (Hard Light)
Стиль (Style): Лінійний (Linear)
Градієнт (Gradient): Gold Dial Tops X7 - angled
поставте галочку у віконці «Інверсія» (Reverse)
Не закриваючи вікна стилів, спробуйте змінити положення градієнта на полотні в межах тексту.

Крок 3
Додаємо стиль Накладення візерунка (Pattern Overlay) з наступними настройками:
Режим (Blend Mode): Перекриття (Overlay)
Узор (Pattern): metal_6-512px.jpg

Таким чином, кольору обведення і заливки стануть яскравішими.

6. Стилізація другої копії шару-фігури
Двічі клікніть по другій копії шару-фігури і застосуєте наступні стилі:
Крок 1
Додаємо стиль Тиснення (Bevel & Emboss) з наступними настройками:
Стиль (Style): обвідним тиснення (Stroke Emboss)
Розмір (Size): 3
Контур глянцю (Gloss Contour): Кільце (Ring)
поставте галочку у віконці «Згладжування» (Anti-aliased)
Режим підсвічування (Highlight Mode): Яскраве світло (Vivid Light)
Метод (Technique): Плавне (Smooth)
Режим тіні (Shadow Mode): Множення (Multiply)

Крок 2
Додаємо стиль Контур (Contour) з наступними настройками:
Контур (Contour): глибока виїмка (Cove - Deep)
поставте галочку у віконці «Згладжування» (Anti-aliased)

Крок 3
Додаємо стиль Обведення (Stroke) з наступними настройками:
Розмір (Size): 10
Положення (Position): По центру (Center)
Тип обведення (Fill type): Градієнт (Gradient),
Стиль (Style): Дзеркальний (Reflected),
Режим накладення (Blend Mode): Перекриття (Overlay)
Кут (Angle): 5
Тип обведення (Fill Type): Градієнт (Golden Dial Top X11)

Таким чином, ми зробили ефект більш яскравим і помітним.

7. Додавання зовнішнього світіння
Крок 1
Продублюйте другу копію шару-фігури (Ctrl + J), клікніть по копії правою кнопкою миші і виберіть пункт Растеризувати стиль шару (Rasterize Layer Style).
Назвіть отриманий шар «Glow» і зменшіть його заливку (Fill) до 0%.

Крок 2
Двічі клікніть по шару, щоб застосувати стиль Зовнішнє світіння (Outer Glow) з наступними настройками:
Режим накладення (Blend Mode): Лінійний світло (Linear Light)
Розмір (Size): 3
Колір (Color): # e7bf2a

В результаті, навколо тексту з'явиться легке світіння.

8. Додавання відблисків
Крок 1
Встановіть колір переднього плану # ead994, виберіть інструмент «Пензель» (Brush) і з набору кистей Зірки і сяйва виберіть кисть S & F-12.

Крок 2
Відкрийте панель кистей через розділ Вікно> Кисть (Window> Brush) і поміняйте налаштування Динаміки форми (Shape Dynamics), як показано на скріншоті нижче:
Коливання розміру (Size Jitter): 15%
Мінімальний діаметр (Minimum Diameter): 0%
Коливання кута (Angle Jitter): 100%
Коливання округлості (Roundness Jitter): 0%

Крок 3
Зменшіть розмір кисті (Size) на ваш розсуд, створіть новий шар на самому верху і назвіть його «Flares». Встановіть для нього режим накладення Лінійне світло (Linear Light).
Потім намалюйте зіркові відблиски на краях тексту.

Кінцевий результат:

Вітаю! Ми закінчили!
У цьому уроці ми скористалися космічної текстурою в якості заднього фону, змінивши її колірну гамму за допомогою стилів шару і коригувальних шарів.
Далі, ми надрукували текст і змінили деяких з його налаштувань, такі як Трекінг (Tracking) і Кернинг (Kerning).
Після цього ми перетворили текст у фігуру і попрацювали з окремими кінцями крайніх букв. Як тільки ми закінчили роботу з буквами, ми створили пару копій шару і застосували до кожної з них різні стилі, щоб поліпшити загальний вигляд ефекту.
Нарешті, ми підкоригували кисть «Спалахи» і додали кілька відблисків і спалахів по краях тексту.
Кінцевий результат

Архів з матеріалами уроку
1. Створення фону
Крок 1
Створіть новий документ в Фотошопі (Ctrl + N) розміром 950х550 пікселів.
Помістіть зображення зоряного неба на шар вище шару заднього фону і змініть розмір малюнка в міру необхідності.
Примітка: перетворіть зображення на смарт-об'єкт.

Крок 2
Двічі клікніть по шару з зображенням зоряного неба, щоб застосувати стиль «Накладення кольору» (Color Overlay). Встановіть режим накладення Множення (Multiply) і задайте колір # a6a6a6 ..

Крок 3
Це трохи затемнить зображення. Натисніть на значок Створити новий коригувальний шар або шар-заливку (Create new fill or adjustment layer) у нижній частині панелі шарів і створіть шар-заливку, вибравши Колір (Solid Color).

Крок 4
Використовуйте колір # fced82. Змініть режим накладання (Blend Mode) коригуючого шару на Множення (Multiply) і зменшіть Непрозорість (Opacity) до 25%.

2. Створення тексту
Крок 1
Встановіть шрифт «SF Distant Galaxy» і напишіть STAR WARS. Зробіть Букви S і T на початку і наприкінці великими. Після цього відкрийте панель Символ (Вікно> Символ / Window> Character) і налаштуйте шрифт таким чином:
Колір шрифту (Color): # f2ece6
Розмір (Size): 200 пт
Інтерліньяж (Leading): 155 пт
Трекінг (Tracking): 50

Крок 2
Також потрібно налаштувати Кернинг (Kerning) між окремими буквами. Для цього поставте курсор між ними і змініть значення на ваш розсуд:
У моєму випадку використані наступні значення:
ST: -50
AR (в обох словах): 50
RS: -50

3. Корекція форми тексту
Крок 1
Як тільки закінчите роботу з текстом, перетворіть його в векторну фігуру. Для цього перейдіть в меню Текст> Перетворити в криві (Type> Convert to Shape).

Крок 2
Виберіть інструмент Стрілка (Direct Selection Tool) і виділити дві якірні крапки в кінці літери R, розташованої вгорі

Крок 3
Клавішею стрілки «вправо» відтягніть горизонтально частина літери R до краю букви S, розташованої під нею.

Крок 4
Виділити дві якірні точки з лівого боку букви S, розташованої вгорі, і клавішею стрілки «вліво» відтягніть горизонтально частина букви S до краю букви W, розташованої під нею.

Крок 5
Створіть копію текстового шару (Ctrl + J) і зменшіть заливку (Fill) до 0%. Потім створіть ще одну копію.

4. Стилізація вихідного шару-фігури (шару типу Shape)
Клацніть двічі на вихідному шарі-фігурі, щоб застосувати наступні стилі:
Крок 1
Додаємо стиль Тиснення (Bevel & Emboss) з наступними настройками:
Стиль (Style): обвідним тиснення (Stroke Emboss)
Розмір (Size): 3
Контур глянцю (Gloss Contour): Інверсія - по Гауса (Gaussian Inverse)
поставте галочку у віконці «Згладжування» (Anti-aliased)
Режим підсвічування (Highlight Mode): Яскраве світло (Vivid Light)
Метод (Technique): Плавне (Smooth)
Режим тіні (Shadow Mode): Множення (Multiply)

Крок 2
Додаємо стиль Контур (Contour) з наступними настройками:
Контур (Contour): хвилястий ухил (Rolling Slope - Descending)
поставте галочку у віконці «Згладжування» (Anti-aliased)

Крок 3
Додаємо стиль Обведення (Stroke) з наступними настройками:
Розмір (Size): 10
Положення (Position): По центру (Center)
Тип обведення (Fill type): Градієнт (Gradient)
Стиль (Style): Дзеркальний (Reflected)
Градієнт - Golden Dial Top X11 (замість кольору відміток # f5e5a6 використовуйте # e1ca71)

Крок 4
Додаємо стиль Внутрішня тінь (Inner Shadow) з наступними настройками:
Непрозорість (Opacity): 50%
Зсув (Distance): 0
Розмір (Size): 1
Режим накладення (Blend Mode): Множення (Multiply)

Крок 5
Додаємо стиль Накладення градієнта (Gradient Overlay) з наступними настройками:
Клацніть по віконечка Градієнт (Gradient) для створення градієнта
Режим накладення (Blend Mode): Нормальний (Normal)
Стиль (Style): Лінійний (Linear)

Крок 6
Ви можете відкрити редактор градієнтів і клацнути в нижній частині шкали градієнта, щоб додати контрольні точки (Color Stops). Для кожної контрольної точки ви можете змінити значення кольору (Color) і позиції (Location).
Ви також можете клікнути по верхніх контрольним точкам шкали градієнта і змінити їх непрозорість (Opacity) і позицію (Location).
Значення, які використовував я, наступні (зліва направо):
Колір - Позиція
# ede1b1 - 5%
# ecd98f - 75%
# e1ca71 - 88%
# be8936 - 100%
І, нарешті, зменшите значення непрозорості (Opacity) для лівої контрольної точки до 5%.

Отже, ми додали обведення і основну заливку першому шару з текстом.

5. Стилізація першої копії шару-фігури
Двічі клацніть по першої копії шару-фігури і застосуєте наступні стилі:
Крок 1
Додаємо стиль Обведення (Stroke) з наступними настройками:
Розмір (Size): 10
Положення (Position): По центру (Center)
Тип обведення (Fill type): Градієнт (Gradient)
Стиль (Style): Дзеркальний (Reflected),
Режим накладення (Blend Mode): Перекриття (Overlay)
Кут (Angle): 90
Тип обведення (Fill Type): Градієнт (faucet 110)

Крок 2
Додаємо стиль Накладення градієнта (Gradient Overlay) з наступними настройками:
Режим накладення (Blend Mode): Жорсткий світло (Hard Light)
Стиль (Style): Лінійний (Linear)
Градієнт (Gradient): Gold Dial Tops X7 - angled
поставте галочку у віконці «Інверсія» (Reverse)
Не закриваючи вікна стилів, спробуйте змінити положення градієнта на полотні в межах тексту.

Крок 3
Додаємо стиль Накладення візерунка (Pattern Overlay) з наступними настройками:
Режим (Blend Mode): Перекриття (Overlay)
Узор (Pattern): metal_6-512px.jpg

Таким чином, кольору обведення і заливки стануть яскравішими.

6. Стилізація другої копії шару-фігури
Двічі клікніть по другій копії шару-фігури і застосуєте наступні стилі:
Крок 1
Додаємо стиль Тиснення (Bevel & Emboss) з наступними настройками:
Стиль (Style): обвідним тиснення (Stroke Emboss)
Розмір (Size): 3
Контур глянцю (Gloss Contour): Кільце (Ring)
поставте галочку у віконці «Згладжування» (Anti-aliased)
Режим підсвічування (Highlight Mode): Яскраве світло (Vivid Light)
Метод (Technique): Плавне (Smooth)
Режим тіні (Shadow Mode): Множення (Multiply)

Крок 2
Додаємо стиль Контур (Contour) з наступними настройками:
Контур (Contour): глибока виїмка (Cove - Deep)
поставте галочку у віконці «Згладжування» (Anti-aliased)

Крок 3
Додаємо стиль Обведення (Stroke) з наступними настройками:
Розмір (Size): 10
Положення (Position): По центру (Center)
Тип обведення (Fill type): Градієнт (Gradient),
Стиль (Style): Дзеркальний (Reflected),
Режим накладення (Blend Mode): Перекриття (Overlay)
Кут (Angle): 5
Тип обведення (Fill Type): Градієнт (Golden Dial Top X11)

Таким чином, ми зробили ефект більш яскравим і помітним.

7. Додавання зовнішнього світіння
Крок 1
Продублюйте другу копію шару-фігури (Ctrl + J), клікніть по копії правою кнопкою миші і виберіть пункт Растеризувати стиль шару (Rasterize Layer Style).
Назвіть отриманий шар «Glow» і зменшіть його заливку (Fill) до 0%.

Крок 2
Двічі клікніть по шару, щоб застосувати стиль Зовнішнє світіння (Outer Glow) з наступними настройками:
Режим накладення (Blend Mode): Лінійний світло (Linear Light)
Розмір (Size): 3
Колір (Color): # e7bf2a

В результаті, навколо тексту з'явиться легке світіння.

8. Додавання відблисків
Крок 1
Встановіть колір переднього плану # ead994, виберіть інструмент «Пензель» (Brush) і з набору кистей Зірки і сяйва виберіть кисть S & F-12.

Крок 2
Відкрийте панель кистей через розділ Вікно> Кисть (Window> Brush) і поміняйте налаштування Динаміки форми (Shape Dynamics), як показано на скріншоті нижче:
Коливання розміру (Size Jitter): 15%
Мінімальний діаметр (Minimum Diameter): 0%
Коливання кута (Angle Jitter): 100%
Коливання округлості (Roundness Jitter): 0%

Крок 3
Зменшіть розмір кисті (Size) на ваш розсуд, створіть новий шар на самому верху і назвіть його «Flares». Встановіть для нього режим накладення Лінійне світло (Linear Light).
Потім намалюйте зіркові відблиски на краях тексту.

Кінцевий результат:

Вітаю! Ми закінчили!
У цьому уроці ми скористалися космічної текстурою в якості заднього фону, змінивши її колірну гамму за допомогою стилів шару і коригувальних шарів.
Далі, ми надрукували текст і змінили деяких з його налаштувань, такі як Трекінг (Tracking) і Кернинг (Kerning).
Після цього ми перетворили текст у фігуру і попрацювали з окремими кінцями крайніх букв. Як тільки ми закінчили роботу з буквами, ми створили пару копій шару і застосували до кожної з них різні стилі, щоб поліпшити загальний вигляд ефекту.
Нарешті, ми підкоригували кисть «Спалахи» і додали кілька відблисків і спалахів по краях тексту.
Автор: Rose Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.