Як зробити краплі води в Paint.NET

Ефекти
У цьому уроці пояснюються основи для створення ефекту крапель води. Ви можете змінювати форму крапель, їхній розмір, відображення, колір тощо.

У цьому уроці використовуються плагіни:
Крок 1
Створюємо новий документ довільного розміру. Додаємо новий шар та заливаємо його чорним кольором.

Крок 2
Застосуємо плагін Random Shape Fill (в налаштуваннях плагіна виберіть фігру – кульки, задайте розміри та щільність наших крапель – між ними мають бути проміжки; колір – білий)


Крок 3
До шару з білими цятками застосуємо фільтр Гаусове розмиття (Ефекти → Розмиття → Гаусове розмиття) із значенням радіуса 7


Виберіть інстумент Чарівна паличка та клікніть у будь-якому місці по чорному кольорові між краплями


Інвертуємо виділення: Редагувати → Інвертувати виділення


Крок 4
Застосуємо плагін Displacement: Ефекти → Спотворення → Displacement


Інвертуємо виділення (Редагувати → Інвертувати виділення) та видалимо чорний фон (Delete)

Крок 5
Застосуємо плагін Feather для згладжування країв

Крок 6
Освітлимо краплі, застосувавши Регулювання → Яскравість та контрастність


Крок 7
Додамо тіней, використавши плагін Drop Shadow: Ефекти → Object → Drop Shadow


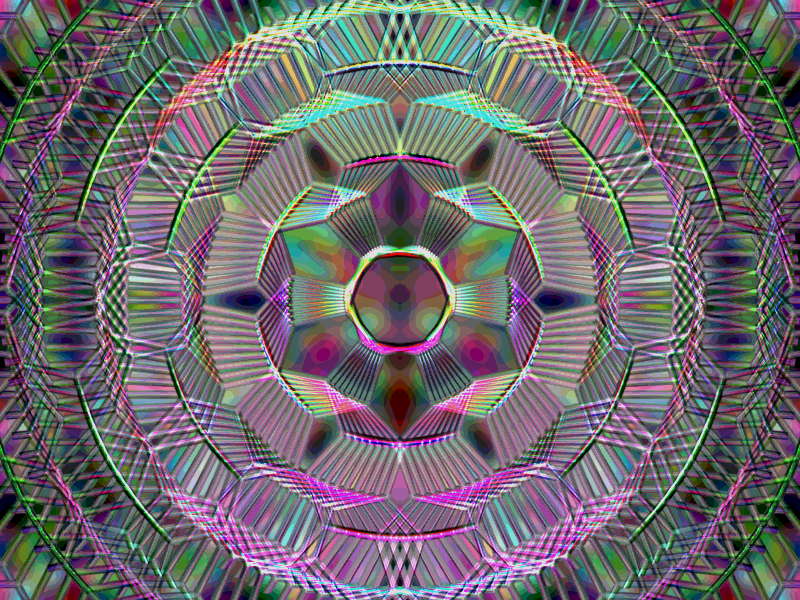
Отримаємо:

Крок 8
Продублюємо шар з краплями. Застосуємо до оригінального шару Обертання і масштаб: Шари → Обертання і масштаб (Ctrl + Shift + Z)


Крок 9
Для фонового шару застосуємо плагін Vignette: Ефекти → Фотографія → Vignette


Крок 10
Продублюємо нижній шар з краплями 3 рази

До найнижчої копії застосуємо Шари → Обертання і масштаб (Ctrl + Shift + Z)

та плагін Trail: Ефекти → Object → Trail

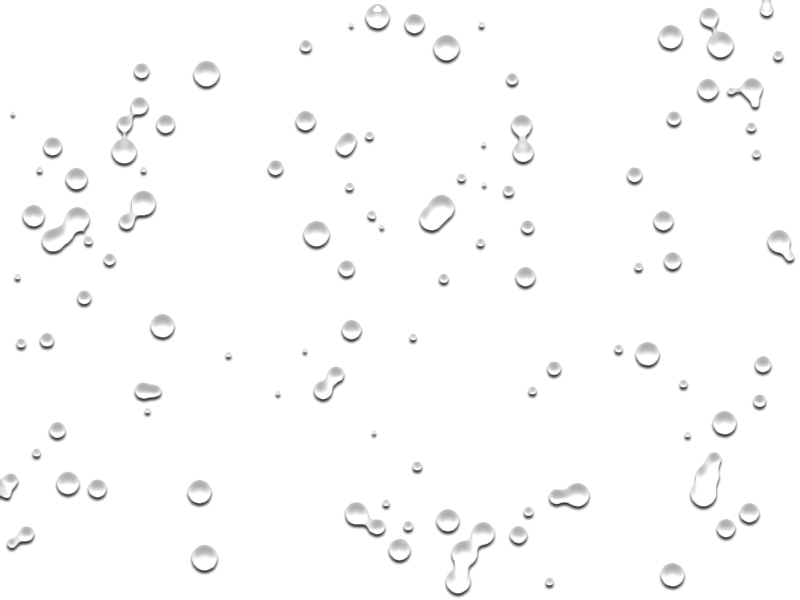
Крок 11
Злиємо всі шари та застосуємо плагін Sharpen+

Готово!

Сподобалося? Поділіться з друзями!

У цьому уроці використовуються плагіни:
- Random Shape Fill by Pyrochild
- Displacement by MadJik
- Drop Shadow, by KrisVDM
- Vignette by, Ed Harvey
- Sharpen +, by Tanel
Крок 1
Створюємо новий документ довільного розміру. Додаємо новий шар та заливаємо його чорним кольором.

Крок 2
Застосуємо плагін Random Shape Fill (в налаштуваннях плагіна виберіть фігру – кульки, задайте розміри та щільність наших крапель – між ними мають бути проміжки; колір – білий)


Крок 3
До шару з білими цятками застосуємо фільтр Гаусове розмиття (Ефекти → Розмиття → Гаусове розмиття) із значенням радіуса 7


Виберіть інстумент Чарівна паличка та клікніть у будь-якому місці по чорному кольорові між краплями


Інвертуємо виділення: Редагувати → Інвертувати виділення


Крок 4
Застосуємо плагін Displacement: Ефекти → Спотворення → Displacement


Інвертуємо виділення (Редагувати → Інвертувати виділення) та видалимо чорний фон (Delete)

Крок 5
Застосуємо плагін Feather для згладжування країв

Крок 6
Освітлимо краплі, застосувавши Регулювання → Яскравість та контрастність


Крок 7
Додамо тіней, використавши плагін Drop Shadow: Ефекти → Object → Drop Shadow


Отримаємо:

Крок 8
Продублюємо шар з краплями. Застосуємо до оригінального шару Обертання і масштаб: Шари → Обертання і масштаб (Ctrl + Shift + Z)


Крок 9
Для фонового шару застосуємо плагін Vignette: Ефекти → Фотографія → Vignette


Крок 10
Продублюємо нижній шар з краплями 3 рази

До найнижчої копії застосуємо Шари → Обертання і масштаб (Ctrl + Shift + Z)

та плагін Trail: Ефекти → Object → Trail

Крок 11
Злиємо всі шари та застосуємо плагін Sharpen+

Готово!

Сподобалося? Поділіться з друзями!
Автор: yellowman Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
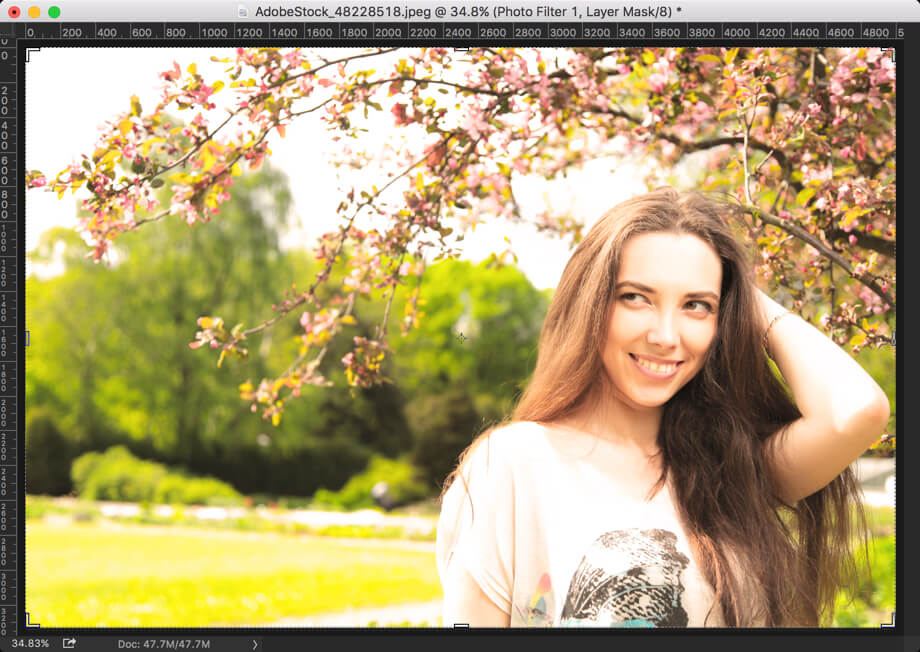
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.