Текст у стилі Glossy Web 2.0

Робота з текстом
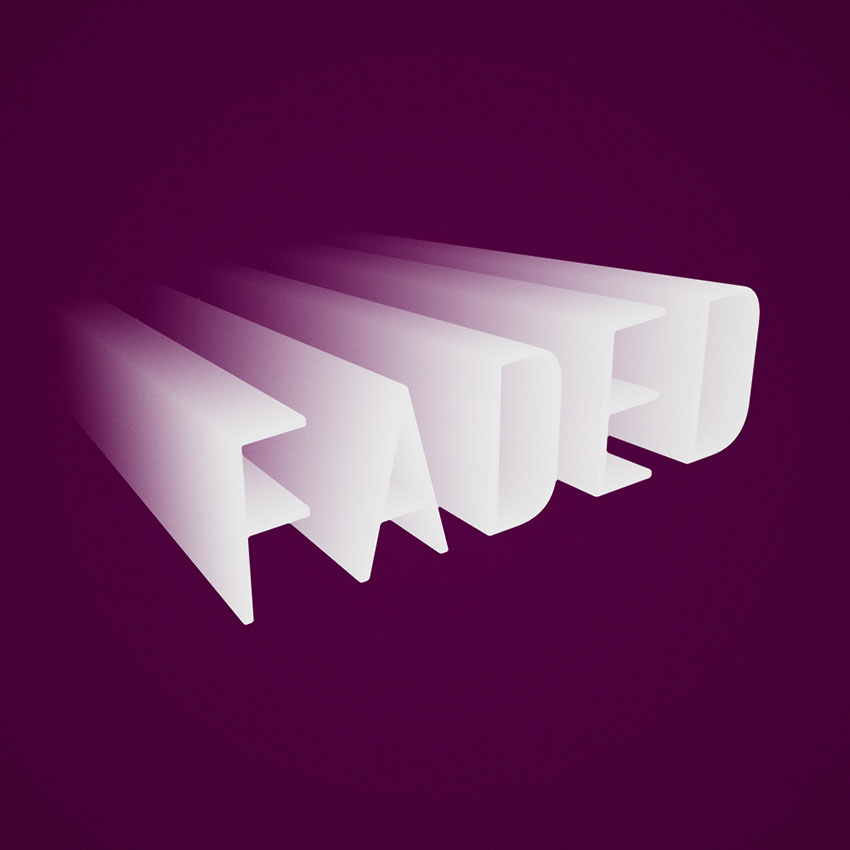
Цей урок покаже вам, як зробити глянсовий текст у "стилі Web 2.0".
Необхідні плагіни:
Крок 1.
Створіть нове зображення.

Створіть новий шар і напишіть текст будь-якого кольору, який хочете. Назвіть цей шар «Текст».

Крок 2.
Продублюйте цей шар. Назвіть новий «Градієнтний текст».
Вибравши шар «Текст», перейдіть у меню Регулювання → Яскравість і контрастність і трохи затемніть текст.

Крім того, ви можете використовувати ColorBalance, щоб кольори краще збігалися, а текст виглядав краще загалом. (я додав більше синього)
Потім скористайтеся лінійним градієнтом (використовуйте інструмент Градієнт у режимі Прозорість) і перетягніть від нижньої частини тексту до середини. Ваше зображення має виглядати приблизно так:

Крок 3.
Створіть новий шар та назвіть його Glow.
Виберіть шар «Текст» і за допомогою інструмента Чарівна паличка у глобальному режимі заповнення клацніть на тексті, щоб виділити його. Установіть Основний колір на білий.
Поверніться до шару Glow та за допомогою інструмента Еліпс у режимі Тільки заливка намалюйте білим у верхній частині тексту.
Двічі клацніть на цьому шарі, щоб відкрити властивості шару, потім змініть непрозорість на 45. Скасуйте виділення (CTRL+D).

Крок 4.
Зніміть галочку з шару Фон, щоб тимчасово зробити його невидимим, щоб ви могли побачити, наскільки товстим буде контур.
Виберіть шар Текст і перейдіть до Ефекти → Object → Outline Object. Обведіть текст білим кольором. Я вибрав ширину 5 і прозорість 220.

Крок 5.
Перейдіть до Ефекти → Object → Drop Shadow. Встановіть зміщення Y і зміщення X на 0. Установіть колір тіні на R=G=B=92. Ви можете використовувати будь-який розмір тіні. Я рекомендую радіус розширення 5, радіус розмиття 5 і непрозорість тіні 150.

Об’єднайте всі шари, і ваше зображення має виглядати приблизно так:

Інший приклад:

Сподобалося? Поділіться з друзями!
Необхідні плагіни:
- Outline Object by @BoltBait або Outline Object by @pyrochild
- Color Balance by @BoltBait або Color Balance+ by @dpy
- Drop Shadow by @KrisVDM
Крок 1.
Створіть нове зображення.

Створіть новий шар і напишіть текст будь-якого кольору, який хочете. Назвіть цей шар «Текст».

Крок 2.
Продублюйте цей шар. Назвіть новий «Градієнтний текст».
Вибравши шар «Текст», перейдіть у меню Регулювання → Яскравість і контрастність і трохи затемніть текст.

Крім того, ви можете використовувати ColorBalance, щоб кольори краще збігалися, а текст виглядав краще загалом. (я додав більше синього)
Потім скористайтеся лінійним градієнтом (використовуйте інструмент Градієнт у режимі Прозорість) і перетягніть від нижньої частини тексту до середини. Ваше зображення має виглядати приблизно так:

Крок 3.
Створіть новий шар та назвіть його Glow.
Виберіть шар «Текст» і за допомогою інструмента Чарівна паличка у глобальному режимі заповнення клацніть на тексті, щоб виділити його. Установіть Основний колір на білий.
Поверніться до шару Glow та за допомогою інструмента Еліпс у режимі Тільки заливка намалюйте білим у верхній частині тексту.
Двічі клацніть на цьому шарі, щоб відкрити властивості шару, потім змініть непрозорість на 45. Скасуйте виділення (CTRL+D).

Крок 4.
Зніміть галочку з шару Фон, щоб тимчасово зробити його невидимим, щоб ви могли побачити, наскільки товстим буде контур.
Виберіть шар Текст і перейдіть до Ефекти → Object → Outline Object. Обведіть текст білим кольором. Я вибрав ширину 5 і прозорість 220.

Крок 5.
Перейдіть до Ефекти → Object → Drop Shadow. Встановіть зміщення Y і зміщення X на 0. Установіть колір тіні на R=G=B=92. Ви можете використовувати будь-який розмір тіні. Я рекомендую радіус розширення 5, радіус розмиття 5 і непрозорість тіні 150.

Об’єднайте всі шари, і ваше зображення має виглядати приблизно так:

Інший приклад:

Сподобалося? Поділіться з друзями!
Автор: CyberSpace Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.