Простий текстовий ефект з градієнтом

Робота з текстом
В цьому уроці ми збираємося створити дуже простий текстовий ефект. Автор використав шрифт The Marple Origins, знайдений в dafont.com.
Спочатку створіть порожній файл з чорним фоном. Створіть новий шар і напишіть свій текст (білим кольором). Тиснемо на шар з текстом правою кнопкою мишки, Rasterize, далі Ctrl + J - дублюємо шар. Тепер у Вас повинні бути 3 шари: чорний фон, шар 1 і шар 2 (з текстом). Приховайте шар 2 і виберіть шар 1.
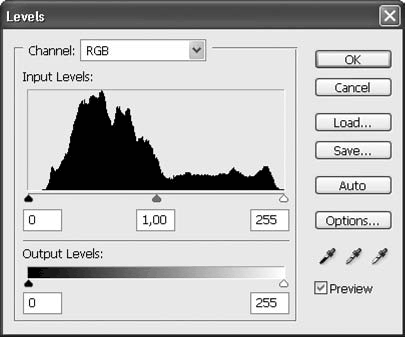
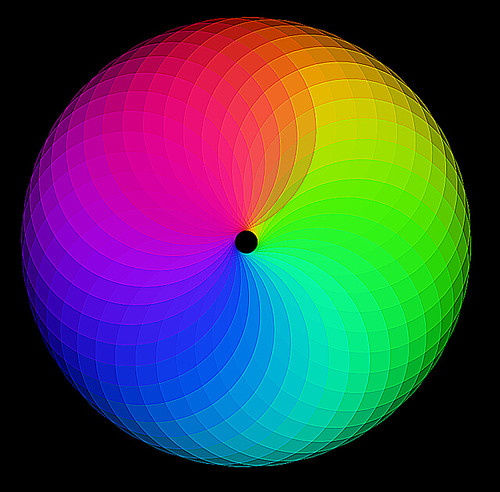
Тепер йдемо Layer-> Layer Style-> Gradient Overlay і створіть градієнт як на картинці нижче:
Застосуйте градієнт, і залишаючись на тому ж самому шарі йдемо в Filter-> Blur-> Motion Blur з настройками: Angle: 0, Distance: 50. Застосуйте ефект і дублюйте шар. У вас повинно вийти приблизно так:
Шари:
Виберіть другий шар знизу. Йдемо в Filter-> Distort -> Waves і встановлюємо наступні настройки як на картинці
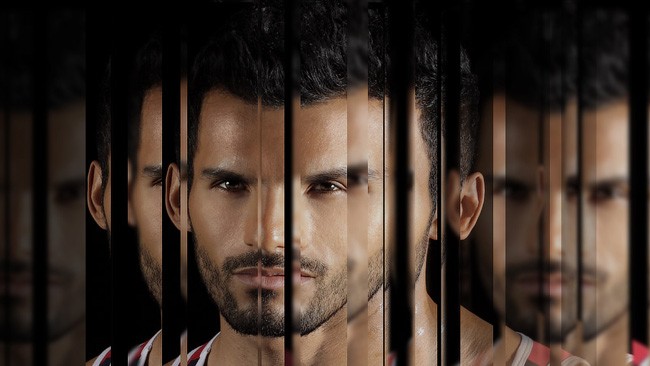
Застосуйте ефект, дублюйте шар і переверніть шар по вертикалі (Ctrl + T, правою кнопкою, flip vertical). Результат:
Тиснемо на око біля нашого верхнього шару (прихованого) з білим текстом і ставимо режим змішування на Overlay. Ось так тепер повинні виглядати ваші шари:
Файл в цілому:
Виділяємо верхній шар та ідемо Layer-> New Adjustment Layer-> Hue / Saturation. Ставимо Hue +34, Saturation +56. результат:
Дублюйте цей шар і встановіть режим змішування Overlay. Встановлюючи більш високі настройки Hue / Saturation можна домогтися більш яскравої картинки:
Спочатку створіть порожній файл з чорним фоном. Створіть новий шар і напишіть свій текст (білим кольором). Тиснемо на шар з текстом правою кнопкою мишки, Rasterize, далі Ctrl + J - дублюємо шар. Тепер у Вас повинні бути 3 шари: чорний фон, шар 1 і шар 2 (з текстом). Приховайте шар 2 і виберіть шар 1.
Тепер йдемо Layer-> Layer Style-> Gradient Overlay і створіть градієнт як на картинці нижче:
Застосуйте градієнт, і залишаючись на тому ж самому шарі йдемо в Filter-> Blur-> Motion Blur з настройками: Angle: 0, Distance: 50. Застосуйте ефект і дублюйте шар. У вас повинно вийти приблизно так:
Шари:
Виберіть другий шар знизу. Йдемо в Filter-> Distort -> Waves і встановлюємо наступні настройки як на картинці
Застосуйте ефект, дублюйте шар і переверніть шар по вертикалі (Ctrl + T, правою кнопкою, flip vertical). Результат:
Тиснемо на око біля нашого верхнього шару (прихованого) з білим текстом і ставимо режим змішування на Overlay. Ось так тепер повинні виглядати ваші шари:
Файл в цілому:
Виділяємо верхній шар та ідемо Layer-> New Adjustment Layer-> Hue / Saturation. Ставимо Hue +34, Saturation +56. результат:
Дублюйте цей шар і встановіть режим змішування Overlay. Встановлюючи більш високі настройки Hue / Saturation можна домогтися більш яскравої картинки:
Автор: Webtoolkit4.me Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.