Зміщений текст

Робота з текстом
Цей урок введе вас у захоплюючий світ фільтрів зміщення і задасть основний напрямок їх вивчення. Те, що продемонстровано нижче, всього лише невелика частина всіх можливостей фільтрів зсуву. Щоб отримати результат, який вам потрібен, доведеться серйозно попрактикуватися і поекспериментувати. Спробуйте, зокрема, поліпшити те, що отримав я в цьому туторіали.
Щоб користуватися фільтром зсуву, вам потрібен psd.файл. Для цього уроку згодиться всього один. Скачайте його звідси.
Створіть нове зображення 200x200 пікселів. Чорним кольором напишіть велику літеру F розміром приблизно 150, шрифтом Times New Roman. Растеризуйте шар з написом.

Виділіть область, як показано на малюнку.

Утримуючи Shift, додайте до виділеної області ще одну прямокутну ділянку, починаючи з правого верхнього кута.

Тепер зайдіть в меню Filter> Distort> Displace і використовуйте значення як на малюнку (це значення за замовчуванням):

Вас попросять вибрати карту зсувів. Вкажіть шлях до завантаженого psd.файлу.
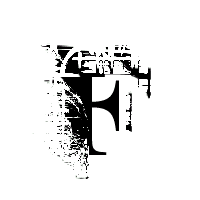
Скасуйте виділення (ctrl + D). В результаті у вас повинно вийти те ж саме, що на малюнку.

Виділіть тепер лівий нижній кут, як на малюнку.

Натисніть CTRL + F для повторного застосування фільтра.

Можете застосувати цей фільтр ще раз, для отримання більш дрібних деталей.

Щоб користуватися фільтром зсуву, вам потрібен psd.файл. Для цього уроку згодиться всього один. Скачайте його звідси.
Створіть нове зображення 200x200 пікселів. Чорним кольором напишіть велику літеру F розміром приблизно 150, шрифтом Times New Roman. Растеризуйте шар з написом.

Виділіть область, як показано на малюнку.

Утримуючи Shift, додайте до виділеної області ще одну прямокутну ділянку, починаючи з правого верхнього кута.

Тепер зайдіть в меню Filter> Distort> Displace і використовуйте значення як на малюнку (це значення за замовчуванням):

Вас попросять вибрати карту зсувів. Вкажіть шлях до завантаженого psd.файлу.
Скасуйте виділення (ctrl + D). В результаті у вас повинно вийти те ж саме, що на малюнку.

Виділіть тепер лівий нижній кут, як на малюнку.

Натисніть CTRL + F для повторного застосування фільтра.

Можете застосувати цей фільтр ще раз, для отримання більш дрібних деталей.

Автор: інтернет Переклад: svit4u
Ctrl
Enter
Помітили помЫлку
Виділіть текст та натисніть Ctrl+EnterКоментарі (0)
Топ із цієї категоріі
 Перефарбовуємо літо в осінь в Photoshop
Перефарбовуємо літо в осінь в Photoshop Друзі, цього разу я збираюся показати вам простий трюк, як зробити зелене листя червоним, як восени, в Photoshop.